Customize your Pardot form in 4 easy steps:
1
Create a new form in Pardot
2
Customize the look of your form by using the options within the generator.
3
Click on the "Grab the code" button to view the generated CSS. Easily copy the CSS by clicking the Copy button.
4
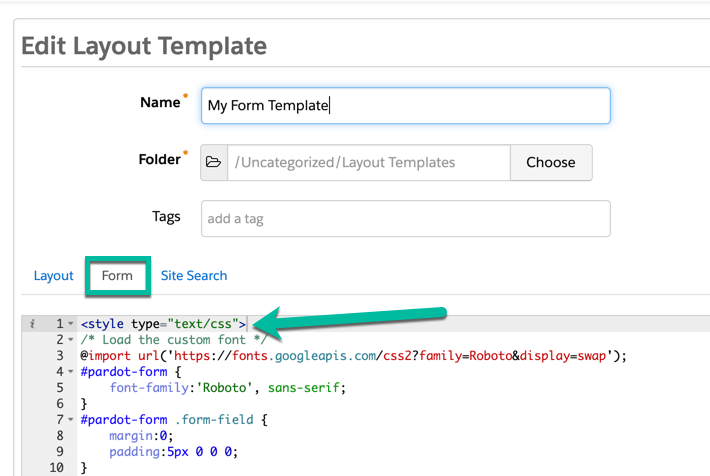
Paste the CSS into your Pardot form layout template.
Navigate to
Marketing > Forms > Layout Templates and select your layout template. Paste the CSS
right above the existing code of the
Form tab and save.