Want to be able to restrict the date range of a date picker within your Pardot forms? The default date picker with Pardot does not provide this option, but with a couple of lines of JavaScript, you can enhance the functionality of the date picker. In this tutorial, I’ll show you how to use the jQuery UI date picker within your Pardot form.
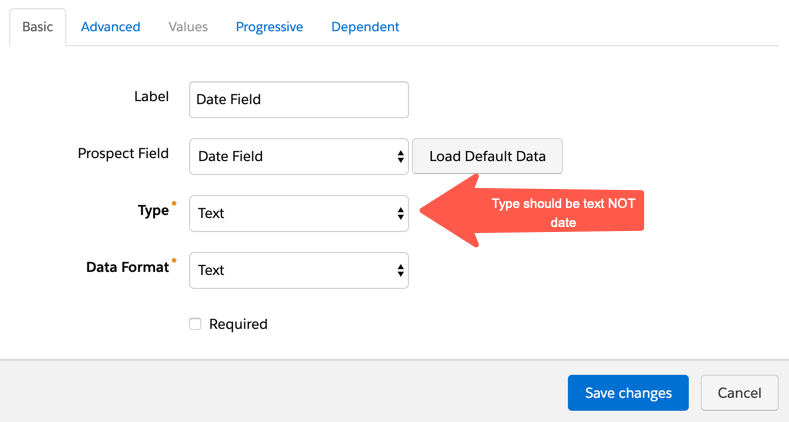
Step 1: Add the field to your form
Add the field to your form. Since we won’t be using the default date picker leave the type as TEXT.

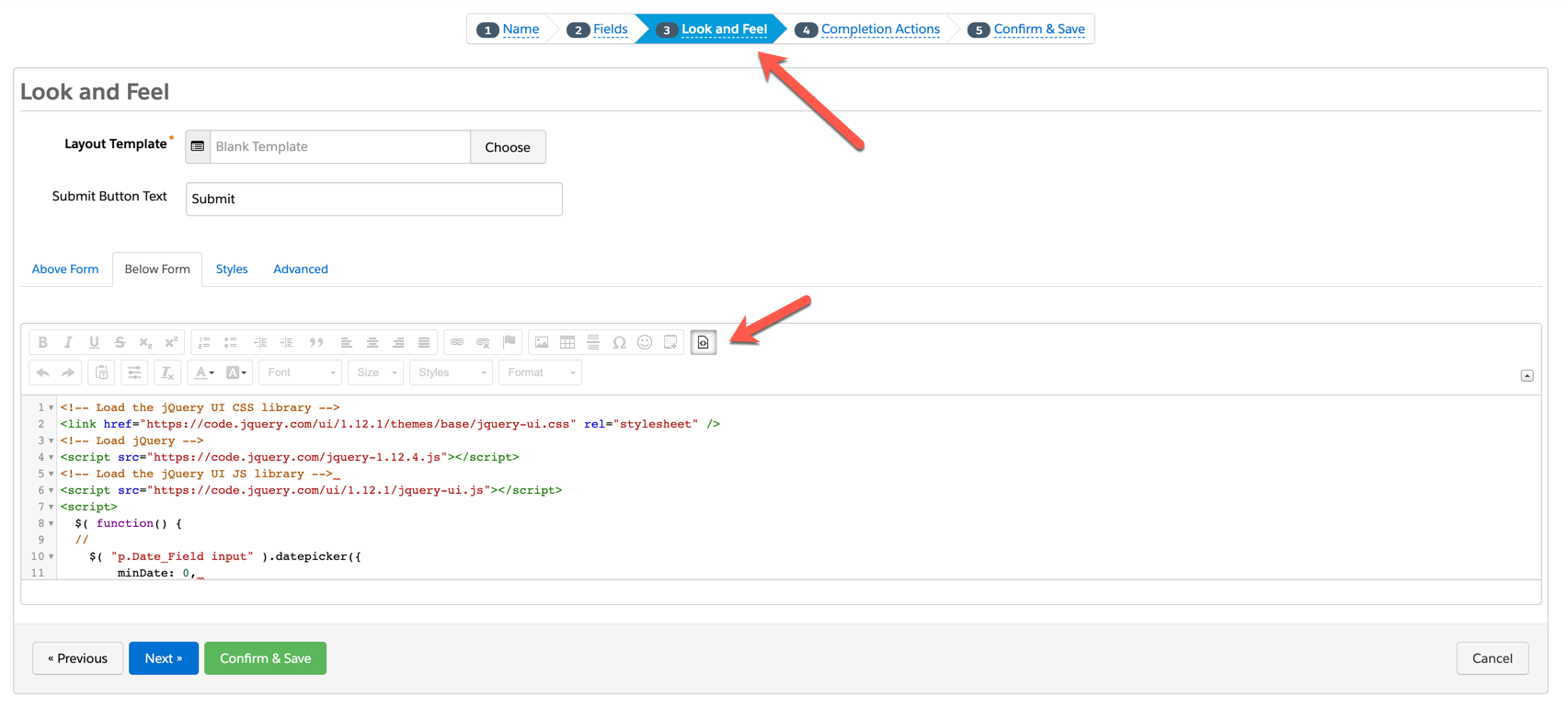
Step 2: Add the JavaScipt to your form
In the form editor, go to step #3 – look & feel and click on the below form section. Copy & paste this JavaScript in the HTML editor.

<!-- Load the jQuery UI CSS library -->
<link href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css" rel="stylesheet" />
<!-- Load jQuery -->
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<!-- Load the jQuery UI JS library -->
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
// update YOURDATEFIELDNAME with the name of your date field
$( "p.YOURDATEFIELDNAME input" ).datepicker({
// Update minDate with how far back the date picker should go
minDate: 0,
// Update maxDate with how far in the future the date picker should go
maxDate: "+1M",
// This formats the date so it's valid within Salesforce/Pardot
dateFormat: "yy-mm-dd"
});
});
</script>Step 3: Edit the script
There are a couple of changes you need to make to the script in order for it to work with your form:
- Update YOURDATEFIELDNAME with the name of your Pardot field that should launch the date picker.
- Update minDate with the number of days in the past the user should be able to see and select. For example “0” would not show any dates in the past. “-20” would allow the user to select up to 20 days in the past.
- Update maxDate with the number of days in the future the user should be able to select. For example, “+1M” would allow the user to select a date that is 1 month in the future.
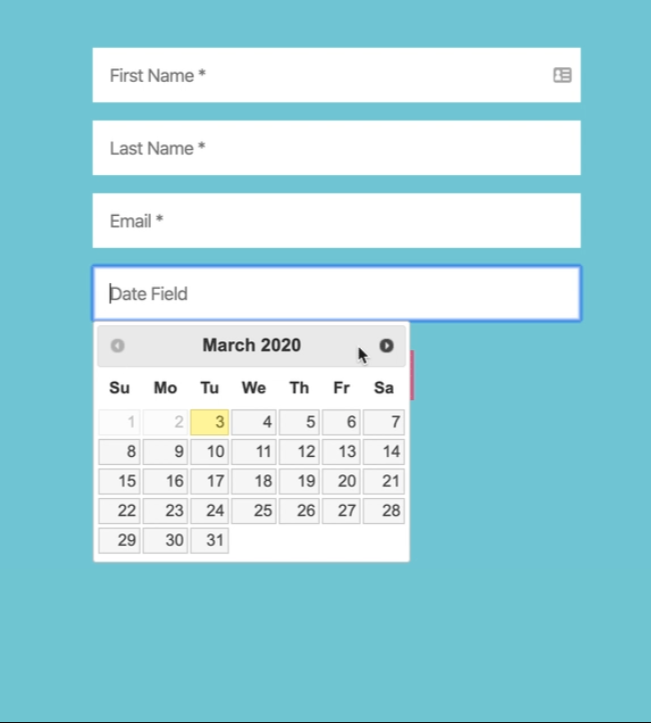
Step 4:
Save and test! Your date picker should look like the one below and if you fill out the form the date should populate within Pardot in the yyyy-mm-dd format.

Questions?
Send me a tweet @jennamolby, or contact the Sercante team for help.












