In this tutorial, I’ll show you the best way to create a two-column Pardot form. This is a follow up on my original post How to Create a 2 Column Pardot Form. By popular request, this new method includes a way to make certain form fields full width and is fully responsive. All you have to do is add CSS classes to your form fields and copy & paste the CSS provided into Pardot.
Add CSS classes to your form fields
The first step is to add CSS classes to your form fields. We will be using three different classes within the forms:
- form-col-1: Add this to form fields that will be in the left column.
- form-col-2: Add this to form fields that will be in the right column.
- form-col-full: Add this to form fields that you want in a single, full-width column.
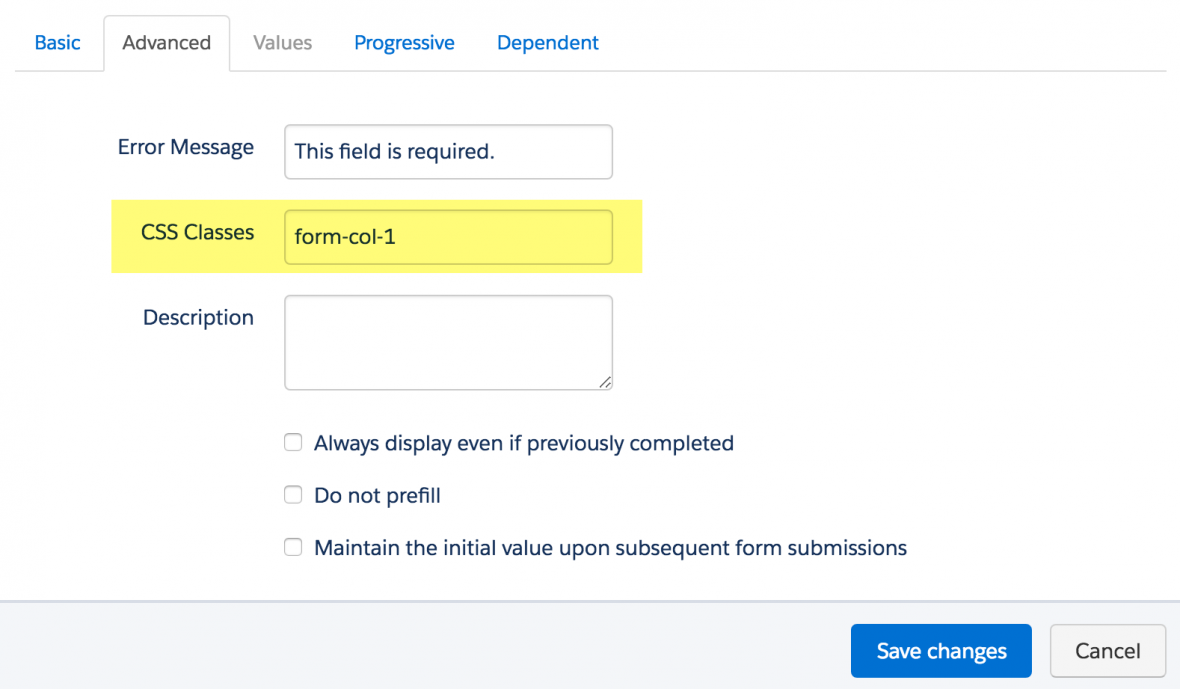
To add a class to a form field, navigate to the fields tab of your form, click on the pencil icon to edit the form field. Then, click on the advanced tab and enter the class name in the CSS classes field.

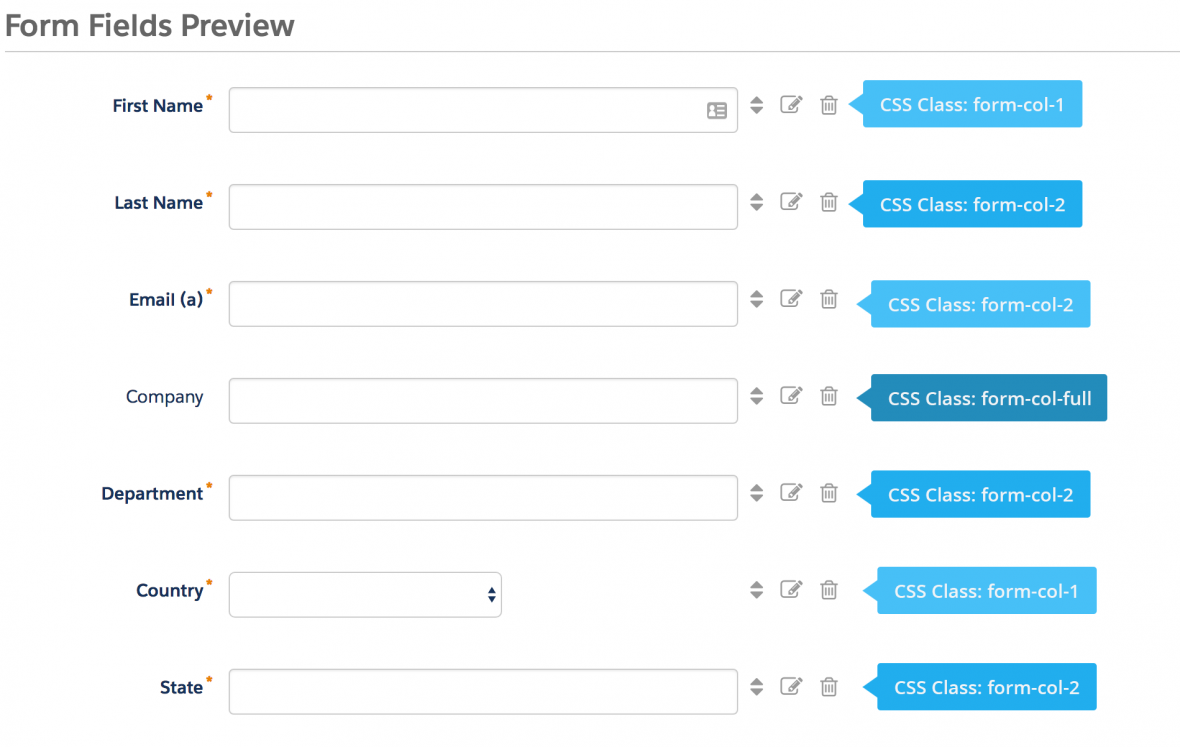
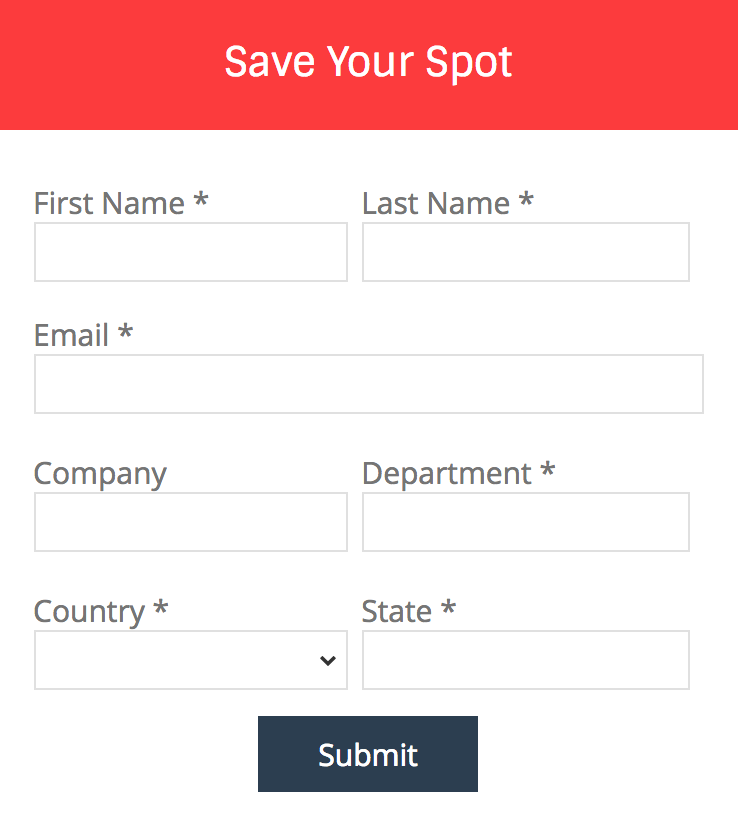
Repeat this process until all form fields have one of the three classes. Here’s an outline of what my sample form looks like, where all the fields are in two columns except for the email field which is full width.

Edit the Form HTML
By default, every form field within your form will be wrapped in paragraph tags (<p></p>). This is not ideal when it comes to creating two-column forms, but it’s easy to update.
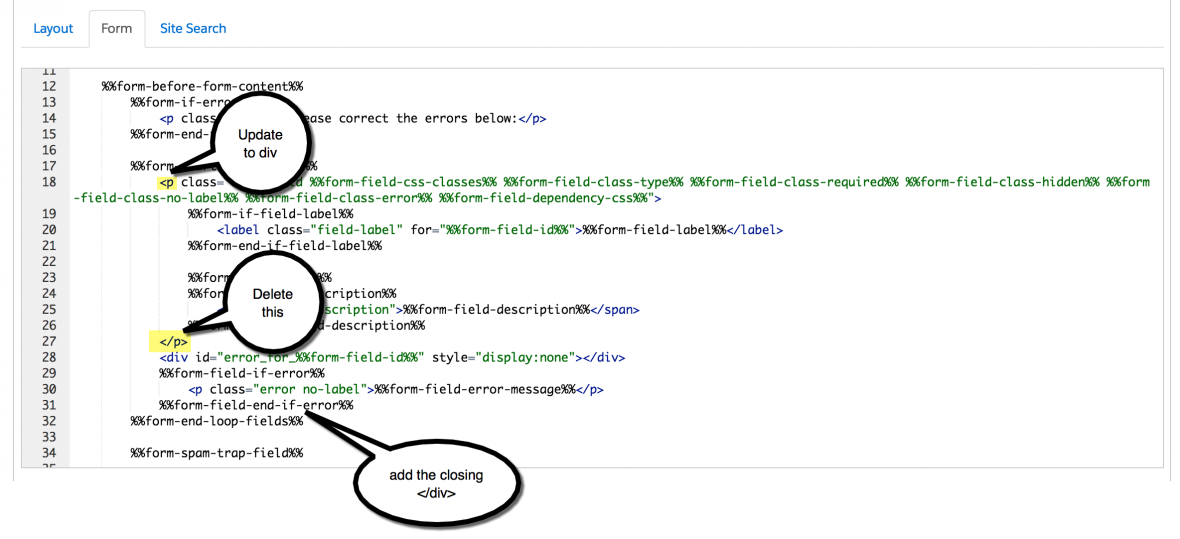
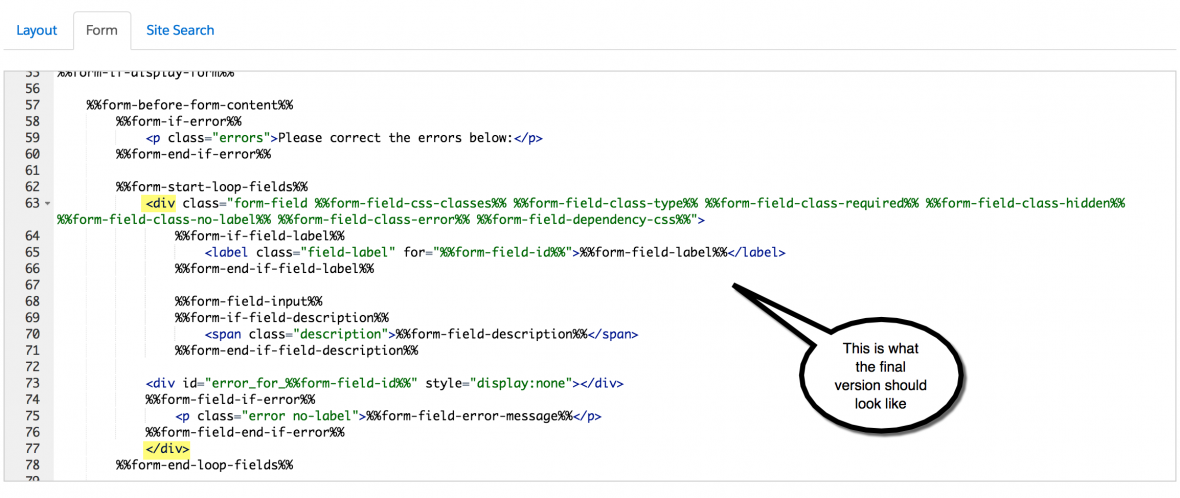
Navigate to your layout template and click on the Form tab. Change the paragraph tag to a DIV and close it right after the error message fields, as illustrated below.


Alternatively, replace the ENTIRE content within the form tab with the code below.
<form accept-charset="UTF-8" method="post" action="%%form-action-url%%" class="form" id="pardot-form">
%%form-opening-general-content%%
%%form-if-thank-you%%
%%form-javascript-focus%%
%%form-thank-you-content%%
%%form-thank-you-code%%
%%form-end-if-thank-you%%
%%form-if-display-form%%
%%form-before-form-content%%
%%form-if-error%%
<p class="errors">Please correct the errors below:</p>
%%form-end-if-error%%
%%form-start-loop-fields%%
<div class="form-field %%form-field-css-classes%% %%form-field-class-type%% %%form-field-class-required%% %%form-field-class-hidden%% %%form-field-class-no-label%% %%form-field-class-error%% %%form-field-dependency-css%%">
%%form-if-field-label%%
<label class="field-label" for="%%form-field-id%%">%%form-field-label%%</label>
%%form-end-if-field-label%%
%%form-field-input%%
%%form-if-field-description%%
<span class="description">%%form-field-description%%</span>
%%form-end-if-field-description%%
<div id="error_for_%%form-field-id%%" style="display:none"></div>
%%form-field-if-error%%
<p class="error no-label">%%form-field-error-message%%</p>
%%form-field-end-if-error%%
</div>
%%form-end-loop-fields%%
%%form-spam-trap-field%%
<!-- forces IE5-8 to correctly submit UTF8 content -->
<input name="_utf8" type="hidden" value="☃" />
<p class="submit">
<input type="submit" accesskey="s" value="%%form-submit-button-text%%" %%form-submit-disabled%%/>
</p>
%%form-after-form-content%%
%%form-end-if-display-form%%
%%form-javascript-link-target-top%%
</form>
Add the CSS
Next, you need to add the following CSS in Pardot. You can add this in the layout template or within the form editor under look and feel > above form.
<style type="text/css">
body form.form div.form-col-1 {
float: left !important;
clear: left !important;
width: 49% !important;
padding-left: 0 !important;
margin-right: 0 !important;
margin-left: 0 !important;
padding-bottom:10px;
}
body form.form div.form-col-2 {
float: right !important;
clear: right !important;
width: 49% !important;
padding-right: 0 !important;
padding-left: 0 !important;
margin-right: 0 !important;
margin-left: 0 !important;
padding-bottom:10px;
}
body form.form div.form-col-full {
width: 100%;
padding-right: 0 !important;
padding-left: 0 !important;
margin-right: 0 !important;
margin-left: 0 !important;
padding-bottom:10px;
clear:both;
}
body form.form input.text, body form.form select {
width: 100% !important;
}
/* Captcha fix */
form.form .pd-captcha {
position: relative !important;
width: 190px !important;
left: 0 !important;
display: block !important;
height: 150px !important;
}
</style>Here’s what my example form looks like with all the CSS added.

Questions?
Send me a tweet @jennamolby, or contact the Sercante team for help.