Pardot offers 2 methods for embedding forms on your website; embedding using an iframe, and form handlers. While the embedded iFrame forms allow marketers to have control over updating and configuring the forms, using an iFrame isn’t always ideal for website usability. In this tutorial, I will show you how to take advantage of the Pardot iFrame forms and make it look great embedded on your website.
Why Use Embedded Pardot Forms?
Using Pardot forms over Pardot form handlers have many benefits including:
- Allowing for progressive profiling
- Built-in email validation
- The ability to use the drag and drop editor to modify form fields
- Add/remove form fields easily and have the changes show up on your website instantly
Embedding Pardot forms on your website
The problem
The embedded Pardot form (which is in an iFrame) has to have a set height. This means that when you embed the form you have to calculate the height (in pixels) and update the code Pardot provides accordingly.
Example
<iframe src="http://info.jennamolby.com/x/xxxxx/xxxxx/xxxx" width="100%" height="500" type="text/html" frameborder="0" allowTransparency="true" style="border: 0"></iframe>If you add any additional fields to the form, the height of the form will need to change. You also need to accommodate for the built-in validation messages which can cause the height of the form to change as well.
The solution
Automatically resize the iFrame using Javascript. Even if you’re not a developer, it’s pretty easy to implement since is just copy and paste.
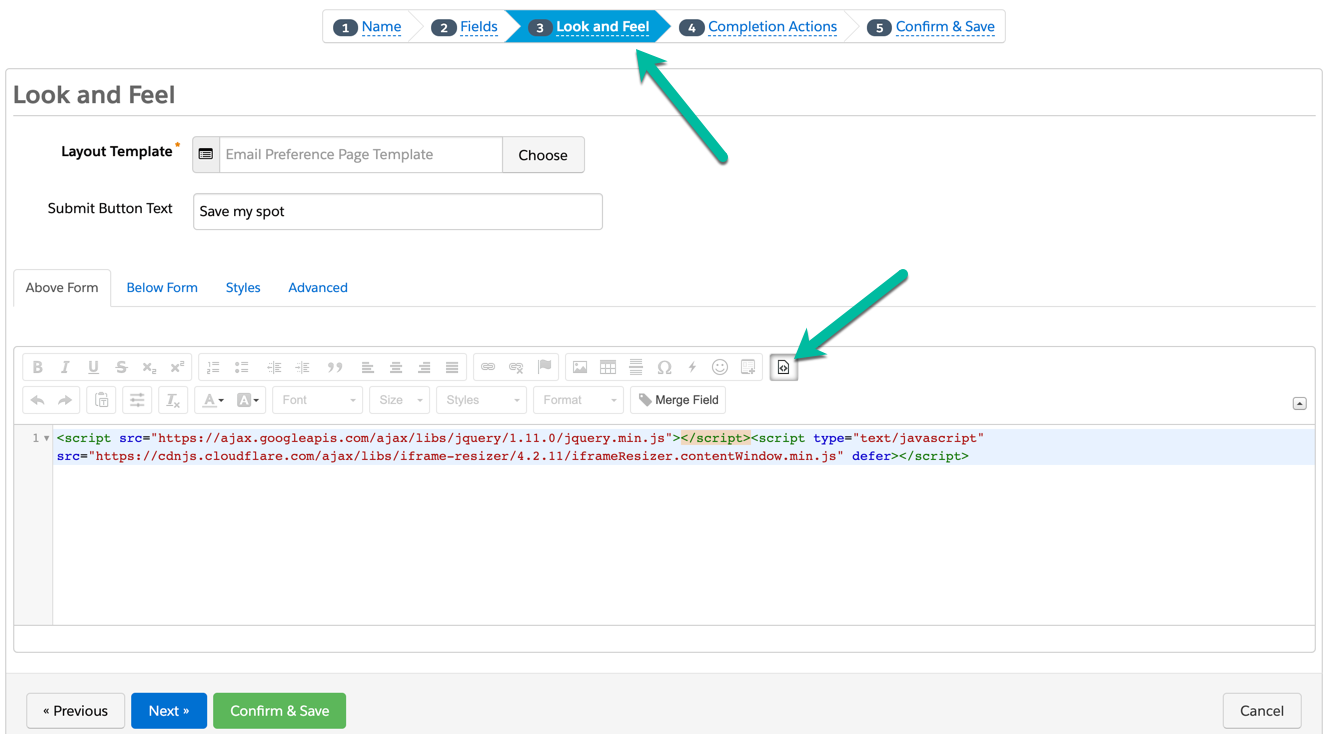
Step 1: Add some code to your Pardot form
Navigate to your form in Pardot and paste this code in the look in feel section by clicking on the HTML icon.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/iframe-resizer/4.2.11/iframeResizer.contentWindow.min.js" defer></script>
Step 2: Download the plugin and add jQuery
Download this file and link the javascript on your website. Or link this hosted verison on your website like this and add the jQuery plugin.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/iframe-resizer/4.2.11/iframeResizer.min.js"></script>Step 3: Embed the form on your website
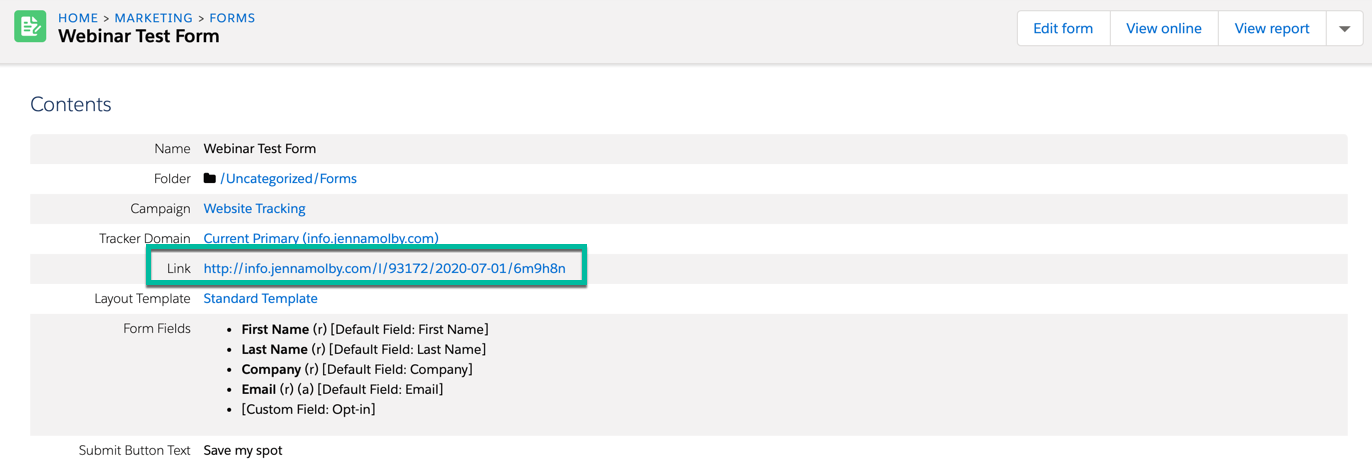
In order to embed the Pardot form on your website, you will need to grab the form URL from Pardot. Navigate to the form overview page and copy the link provided

Add this piece of code where you want the form to appear on the page. Replace the URL with the URL you copied above.
<iframe src="http://info.jennamolby.com/x/xxxxx/xxxx/xxxxx" width="100%" scrolling="no"></iframe>Lastly, add some custom javascript to your website to initiate the iFrame resizing.
<script type="text/javascript">
iFrameResize({log:true});
</script>Here’s the completed website code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Pardot iFrame Resizing</title>
<meta name="description" content="iFrame message passing test">
<meta name="viewport" content="width=device-width">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<style type="text/css">
iframe {border:0;}
</style>
</head>
<body>
<iframe src="http://info.jennamolby.com/x/xxxxx/xxxx/xxxxx" width="100%" scrolling="no"></iframe>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/iframe-resizer/4.2.11/iframeResizer.min.js"></script>
<script type="text/javascript">
iFrameResize({log:true});
</script>
</body>
</html>Questions?
Send me a tweet @jennamolby, or contact the Sercante team for help.