Your Pardot forms don’t have to be boring. With a little extra CSS you can create beautiful Pardot forms with customized checkboxes and radio buttons. In this tutorial, I’ll show you how you can style checkboxes and radio buttons within Pardot forms with minimal coding.
Before we begin…
Let’s refresh on how to add custom CSS to your Pardot forms.
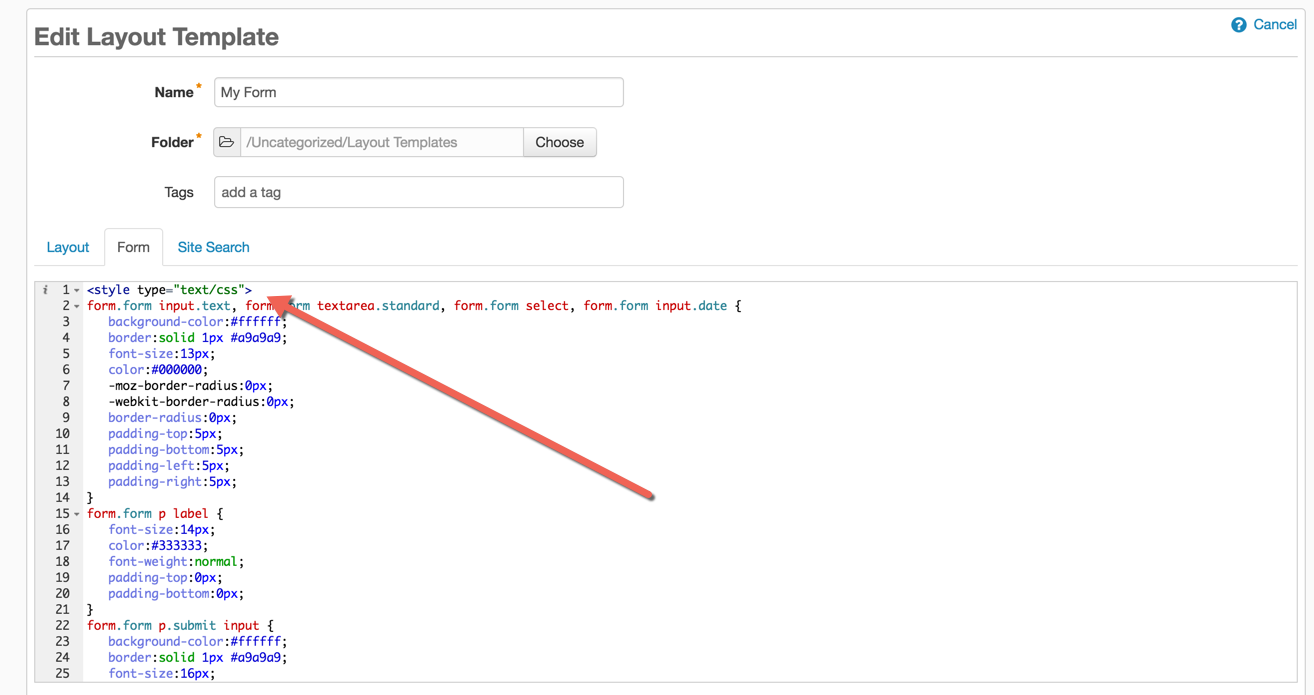
Navigate to Marketing > Forms > Layout Templates and select the layout to add the form styles to. Paste the CSS right above the existing code of the Form tab and save.

Styling Checkboxes
One of the downsides of using Pardot forms is the inability to modify the HTML structure of the form, so I will be leveraging the standard Pardot HTML to style the checkboxes.
The HTML
The standard HTML for a checkbox in a Pardot form looks like this:
<p class="form-field checkbox1 pd-checkbox required no-label">
<input id="checkbox1" name="checkbox1" onchange="" type="checkbox" value="">
<label class="inline" for="checkbox1">Checkbox 1</label>
</p>Notice how the all the checkboxes are wrapped in a paragraph tag with the class pd-checkbox? This is how we will target the checkbox input and the checkbox label within the CSS.
The CSS
For the CSS, the default checkbox will be hidden and the ::before selector will be used to style the new checkbox.
<!-- Style the checkboxes -->
<style type="text/css">
/* hide the regular checkbox */
#pardot-form .pd-checkbox input {
opacity: 0;
position: absolute;
}
/* position the label */
#pardot-form .pd-checkbox input, #pardot-form .pd-checkbox label {
display: inline-block;
vertical-align: middle;
margin: 5px;
cursor: pointer;
}
#pardot-form .pd-checkbox label {
position: relative;
}
/* style the unchecked checkbox */
#pardot-form .pd-checkbox input+label:before {
content: '';
background: #fff;
border: 2px solid #ddd;
display: inline-block;
vertical-align: middle;
width: 20px;
height: 20px;
padding: 0px;
margin-right: 10px;
text-align: center;
font-size: 15px;
line-height: 24px;
}
/* style the checked checkbox */
#pardot-form .pd-checkbox input:checked+label:before {
content: "\2713";
background: #2CA4BF;
color: #fff;
border-color: #2CA4BF
}
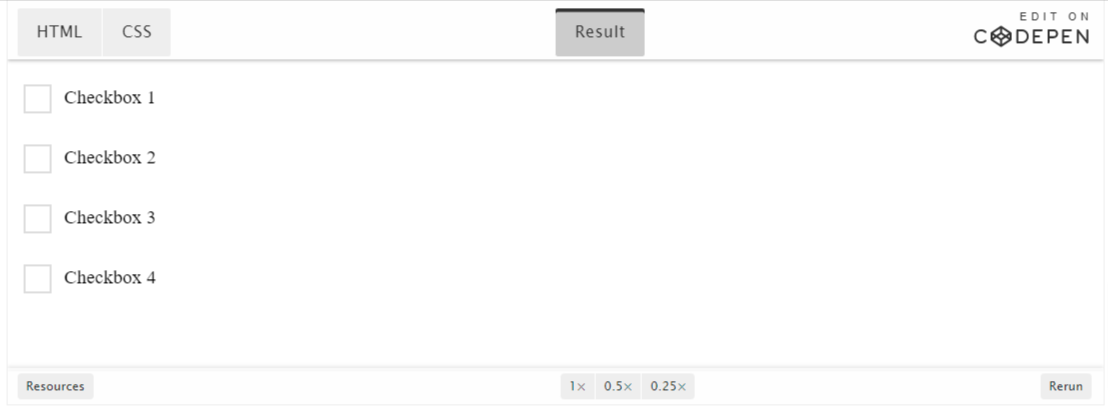
</style>The Result
The styled checkboxes will look like this once the CSS has been added to the Pardot form.

Styling Radio Buttons
Styling radio buttons are pretty similar to the checkboxes, but with a bit of extra CSS to make them look like a radio button. Just like the checkboxes, we will leverage the HTML that Pardot provides, so all you have to do is add some CSS.
The HTML
All radio buttons in the Pardot form are wrapped in a paragraph tag with the class pd-radio. This is how we will target the radio input and the radio label within the CSS.
<p class="form-field radio1 pd-radio required no-label ">
<span class="value"><span class="" style=""><input type="radio" name="93172_68805pi_93172_68805[]" id="93172_68805pi_93172_68805_722529_722529" value="722529" onchange=""><label class="inline" for="93172_68805pi_93172_68805_722529_722529">radio 1</label></span><span class="" style=""><input type="radio" name="93172_68805pi_93172_68805[]" id="93172_68805pi_93172_68805_773281_773281" value="773281" onchange=""><label class="inline" for="93172_68805pi_93172_68805_773281_773281">radio 2</label></span><span class="" style=""><input type="radio" name="93172_68805pi_93172_68805[]" id="93172_68805pi_93172_68805_773283_773283" value="773283" onchange=""><label class="inline" for="93172_68805pi_93172_68805_773283_773283">radio 3</label></span><span class="" style=""><input type="radio" name="93172_68805pi_93172_68805[]" id="93172_68805pi_93172_68805_773285_773285" value="773285" onchange=""><label class="inline" for="93172_68805pi_93172_68805_773285_773285">radio 4</label></span></span>
</p>The CSS
Just like the CSS for the checkboxes, the default radio button will be hidden.
<!-- Style the radio buttons -->
<style type="text/css">
/* hide the regular radio button */
#pardot-form .pd-radio input {
opacity: 0;
position: absolute;
}
/* position the label */
#pardot-form .pd-radio input, .pd-radio label {
display: inline-block;
vertical-align: middle;
margin: 5px;
cursor: pointer;
}
#pardot-form .pd-radio label {
position: relative;
}
/* style the unchecked radio button */
#pardot-form .pd-radio input+label:before {
content: "";
background: #fff;
border: 2px solid #ddd;
display: inline-block;
vertical-align: middle;
width: 20px;
height: 20px;
padding: 0px;
line-height: 20px;
margin-right: 10px;
text-align: center;
font-size: 20px;
}
#pardot-form .pd-radio input+label:before {
border-radius: 50%;
}
/* style the selected radio button */
#pardot-form .pd-radio input:checked+label:before {
content: "\25CF";
color: #2CA4BF;
border: solid 1px #2CA4BF;
}
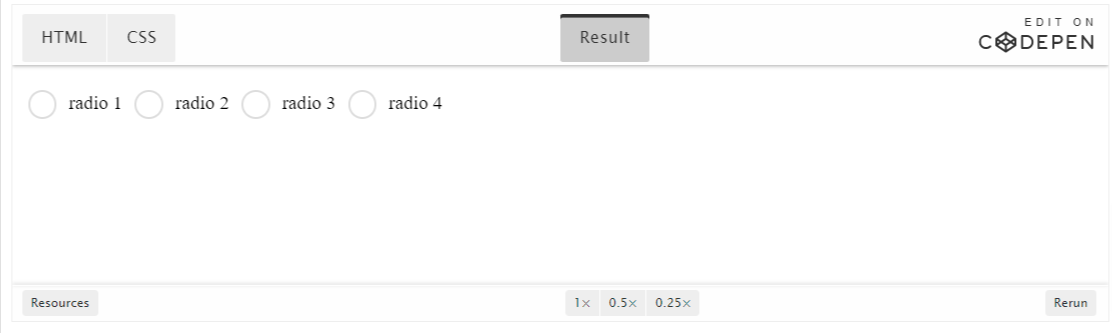
</style>The Result

Questions?
Send me a tweet @jennamolby, or contact the Sercante team for help.









