I get excited when working with a new client and seeing that they have BEAUTIFUL emails. But that excitement quickly withers when upon further inspection, these emails are a collection of image snippets.
Ick.
Marketers with a more traditional background often design or gravitate toward emails that look like flyers and print advertisements.
This can be problematic for a number of reasons I’ll dive into here. If you are going to deploy image heavy emails using Pardot, keep in mind that:
1. Outlook is going to hide your images
A picture’s worth a thousand words… unless it doesn’t load in Outlook.
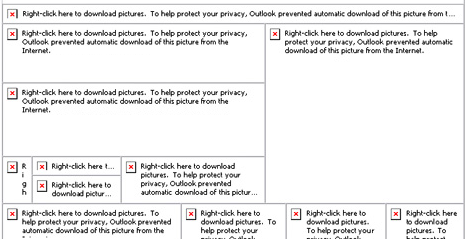
If your emails are opened in Outlook (which is utilized by a large share of B2B prospects) images are blocked by default. So instead of the snazzy design you slaved over, your prospects will see something like:

No bueno. You need more than imagery alone to catch people’s attention in Outlook.
2. Load times will suffer for image-heavy emails
Patience is a virtue that most of us are suddenly lacking when you put an iPhone in our hands. According to KissMetrics, 40% of people will bail if a page takes more than 3 seconds to load.
Know that load time with image based emails – especially high resolution ones – is going to take a hit. This will be even more of an issue if you’re targeting buyers in rural or developing areas.
Consider this beauty vs. speed trade off in your approach.
3. You don’t need images for simple text on a background or for your CTAs
If you have simple text with a background (even an image background) this doesn’t need to be an image. It can just be text, with some HTML to style it according to how you want it to appear on the page.
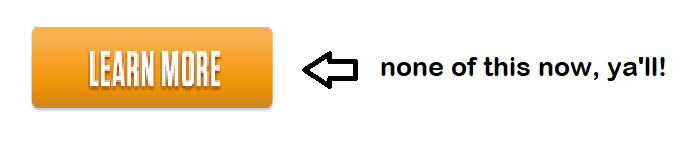
This is most important – and fortunately, easiest to fix – for call to action buttons. Instead of designing your button in Photoshop or another graphics tool, use a bulletproof button generator to design a more email-friendly version.

By creating these buttons in HTML, these will load from the get-go (no Outlook image blocking) and will be clear and crisp on any device without impacting load times.
4. Fewer images means fewer of your messages trapped in spam filters
If your email is all or mostly images, email clients aren’t able to “see” what the content is. As a result, your messages may be marked as spam.
There’s no magic number or hard-and-fast ratio here, but a good rule of thumb is to target 80% text and 20% images.
5. Choose the right image format for high quality and speed
The three most common image formats in digital are PNG, JPEG, and GIF. If you want to get into the weeds, Litmus breaks down the pros and cons of these options.
In most cases, PNGs are best for email. They can be compressed without losing quality, they support transparency, and they’re supported by virtually all browsers and email clients.
6. You can leverage alt text to add context
When an image is blocked or can’t load for some reason, most email clients will show a blank frame with the alt text displayed.
It takes a little extra time, but you can use this to your advantage. Populate the alt text to provide context to what the viewer should expect to see.

7. Text lends itself better to inbox searches
If your users open your email and think “I’ll get back to this later,” using text for key info helps them search and find your message down the road.
If the majority of your email’s copy is embedded in images, you’re providing users with a lot less “real text” to parse. Things like your company’s name, event titles, dates, headlines, etc. should ideally be in text for maximum searchability.
8. It takes more time to update graphics based emails
It’s hard to generate a text version from an all image email. Pardot requires you create both an HTML and a text version of your message to maximize deliverability. But when you hit the “Import text from HTML” button… you’ll get the pre-header text and not much else. You will need to re-type any embedded copy so that it will show up in the text version of the message.
If you catch a typo in an HTML based email, you can make that edit quickly in Pardot. Not so for a franken-email of Photoshop snippets – you have to get back in the image editor, make your copy change, save, re-upload to Pardot, and replace the image in the email.
A sliced image email also creates all kinds of challenges for perfecting alignment. Try zooming in and out on your browser, and looking at the template on your phone, and you’ll notice that devices don’t always get the alignment quite right or even the same. You can spend hours trying to determine how to get rid of that one bit of wonky white space for one random person.
9. Ultimately, good performance is good design
If you can’t tell, I lean heavily toward erring on the side of text over heavy graphics when designing an email template.
But this is an opinion based on my experience, and your mileage may vary based on your content and audience preferences. Be sure to A/B test, check out how your templates render on different devices, measure your results, and adjust based on the metrics you’re seeing.
Where do you fall on this debate?
Image-heavy emails – like ‘em or loathe ‘em? Are there pros and cons I missed? Or pet peeves you’re itching to share?
Let us know in the comments!










Yeah, agreed. Also, if you want images to look good on newer monitors that have a higher pixel density then you need to save your images as 2x the normal size and then force resize them in the email and if you don’t do that right, Outlook (especially) will show the image at full size and blow up the rest of your beautiful email.
Also, please note that you can’t use an image for a background in Outlook. Outlook will instead fall back to whatever color is set, so keep that in mind when you want to drop live text over an image: It’ll look good in Gmail, but you need to set a fallback solid color that looks nice with the rest of the email. My suggestion is to avoid that situation altogether and just let images have their impact and keep the text above/below. Or, for buttons, just use a table and text.
Remember, email design is like table inception: we must go deeper.
Table inception… ha! 🙂
Great points, Mike, thanks for commenting!