I once forwarded an anonymous email to five friends. It proclaimed:
“We’ve been discovered, flee immediately!”
I have not seen two of them since. I learned my lesson about forwarding emails that day, but for the wrong reasons.
Whether pretending your friends’ nefarious activities are about to be uncovered… or just trying to share a beautiful sales email… forwarding is problematic.
(By the way — this is the case with emails that you’re building in Pardot, and emails built in any other ESP. No email is safe.)
| Note: The AddThis connector for Account Engagement is being retired as of May 31st, 2023. Currently there is no alternative functionality to support forwarding Account Engagement emails. See the Salesforce announcement for more details. We’ll add a solution as soon as we find out what that is. In the meantime, enjoy this classic post with waning relevancy. |
So why do emails break when forwarded?
This a question that I hear often… and root issue is really that there is no agreed upon standard for email code. As such, differences in rendering occur across email clients. When an email client reads code it decides what it needs to display to the end user and discards the rest.
Outlook receives an email and it thinks:
“Hey, we don’t need all this code that talks to Gmail. We’re Outlook, baby!”
So, it removes it. When you forward that email to a Gmail user they receive a hot mess because all that Gmail code is now gone. Purged by a vengeful and jealous Outlook.
An example of what happens when an email is forwarded
Here is an example of what happens to an HTML table when it’s been rendered by Apple Mail.
Regular HTML table:
<table border="0" cellpadding="0" cellspacing="0" style="margin: 0 auto; max-width: 600px; width: 98%;">
<tbody>
<tr>
<td style="font-family: 'Montserrat', sans-serif; font-size: 14px; line-height: 22px; margin: 0; padding: 0; ">some text displayed on screen here</td>
</tr>
</tbody>
</table>HTML rendered inside of Apple Mail:
<table align=3D"center" border=3D=
"0" cellpadding=3D"0" cellspacing=3D"0" role=3D"presentation" style=3D"
=
margin: 0 auto;
max-width: 600px;
width: 98%;">=
=09<tbody>
=09=09<tr>
=09=09=09<td style=3D"padding: 30px 0 60px; te=
xt-align:center;">
=09=09=09ome text displayed on screen here
=09=09=09</td>
=09=09</tr>
=09</tbody>
</=
table>Notice how the Apple mail client is adding “3D” and “=” all over the place?
This is going to be really bad for other email clients. When the email is forwarded from Apple mail, the HTML now includes all of the additional information that only make sense inside of Apple mail.
Let’s say the email is forwarded from Apple to Outlook. When Outlook receives the code with the addition of “3D” everywhere, it does the best it can to interpret the code even though it is no longer valid HTML. So the email looks all kinds of crazy.
How to tell if people are forwarding your Pardot email
You can see within Pardot how often your emails are being forwarded. Navigate to Reports > Marketing Assets > Email > List Emails, and click into any recent email to view this report.
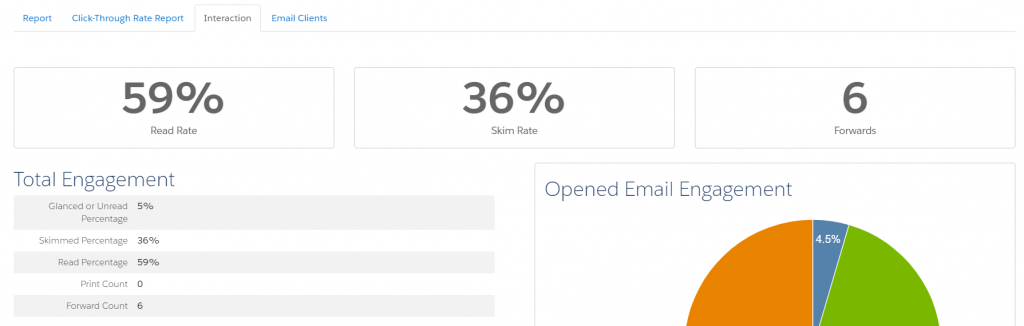
On the Interaction tab, you should see something like this:

In this example, we can see the email has been forwarded 6 times (along with other interesting data points on the level of engagement).
How to protect your email from issues when it’s forwarded
If your emails are being forwarded a lot, remain calm. There are tactics to minimize risk and ensure your audience can view the beautiful electronic missive you’ve sent them.
Keep it simple
Reducing the complexity of your email is a great way to improve accessibility all around. Using single column layouts is a great place to start.
There is ultimately nothing we can do with email development to stop the email clients from changing the code when it’s rendered by the application — but keeping your design as simple as possible frequently reduces the amount of removed code. The closer your email is to a basic text email, the less likely it is to suffer problems when forwarding.
Include a ‘View in Browser’ link
A “View this email in my browser” link helps users access a working version of your email. Web browsers are much better at reading HTML & CSS and are less likely to suffer from rendering issues.
If you discover a high volume of forwards, you could word the link as “Is this looking wonky? Click here to view in browser” (or something to that effect.)
Forward to a friend feature
Another issue to keep in mind for forwarding email sent via marketing automation is tracking. When Pardot sends an email, it’s tracking links unique to that specific prospect/recipient — and when an email is forwarded, Pardot may still track activity on that email back to the specific prospect.
Extra prospects’ activity can be tracked on the original recipient’s prospect account. This can also lead to a visitor association change. For example, if Joe forwards an email to Bob, and Bob clicks the link Pardot is monitoring for Joe… things start to get a bit confused.
Using the AddThis Connector can remedy this issue. The Add This Connector allows you to insert little buttons in your email that prompt the user to click to forward to a friend or post to social. This will generate a link that is no longer tracked and will not be associated with the recipients prospect account.
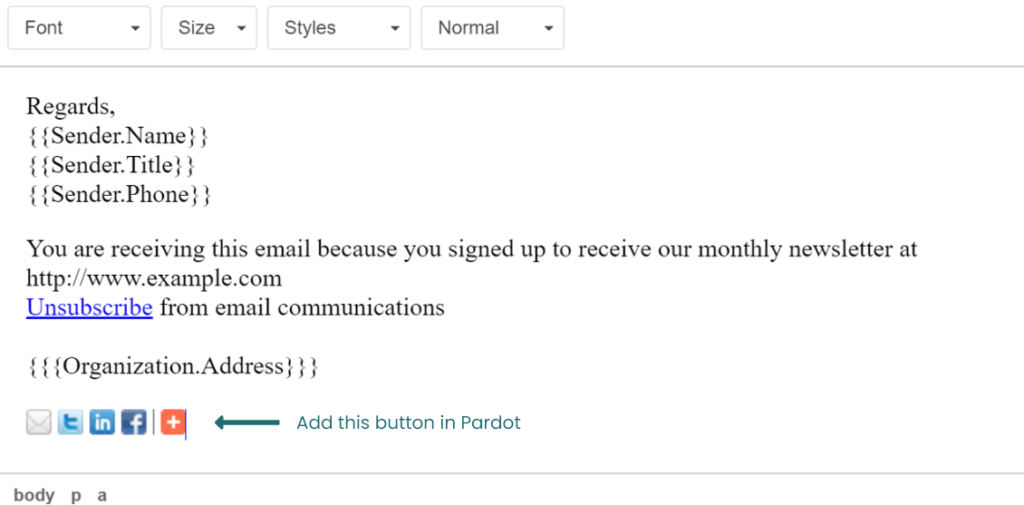
These buttons look a little like this:

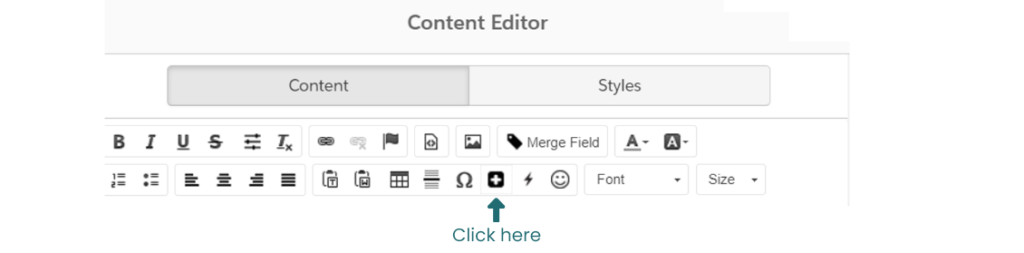
Once you have installed the connector, you will be able to add these by clicking here in the email editor:

can add the forwarding link in your email. This will generate a link that is no longer tracked and will not be associated with the recipients prospect account. A good place for this link may be beside your view in browser link.
Pardot & email forwarding
What questions do you have about forwarding emails in Pardot? Any best practices you’d recommend to fellow readers?
Let’s hear it in the comments!











Hi,
If I send an email via Pardot to just 1 person, and this person then forwards the email to 20 others. Is there any way in Pardot to keep track of what those 20 people click on?
In other words, can I still get metrics (clicks on links) for an email that came originally from Pardot but then was re-distributed to others by that person? If so, how?
Thanks.
Currently no. That click tracking will all get attributed to the original recipient. https://help.salesforce.com/s/articleView?id=000319498&language=en_US&r=https%3A%2F%2Fwww.google.com%2F&type=1
is there a way to see the PEOPLE who forwarded the email not just the count?
Unfortunately, the stats on the sent email’s “Interaction” tab aren’t clickable to get a corresponding Prospect list.