I’m so excited to finally launch version 2.0 of the Pardot Form Style Generator. With the new version comes a new UI and some cool new features, including customized checkboxes and radio buttons, embedded Google Fonts, new submit button options and more.
What is the Pardot Form Style Generator?
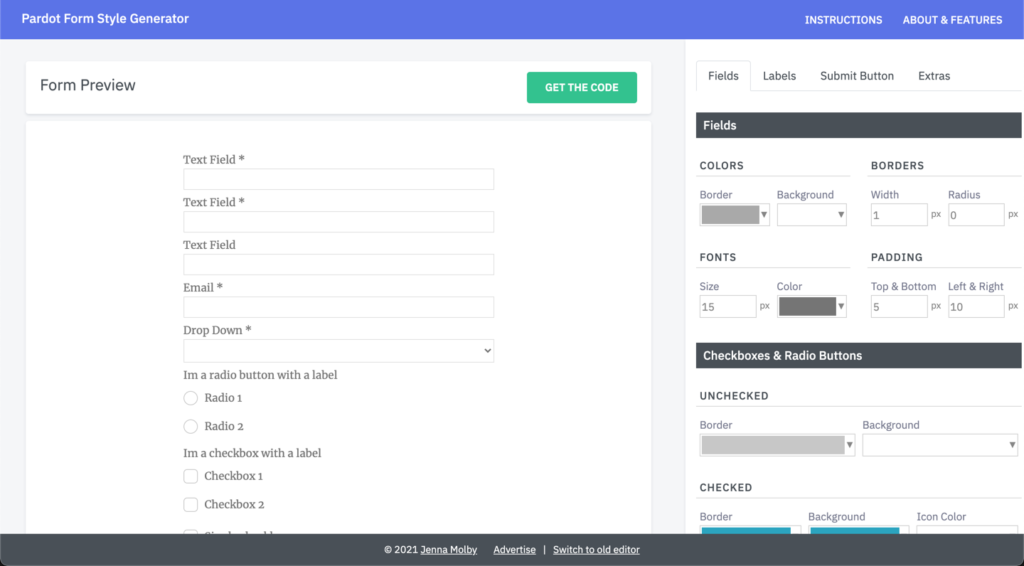
The Pardot Form Style Generator is a free tool you can use to easily customize your Pardot forms with no coding required. With a couple of clicks, you can customize almost every form element, including fields, checkboxes, buttons, labels and more. When you’re done customizing your form, the generator will compile custom CSS that you can copy and paste into your Layout Template within Pardot.
What’s new?
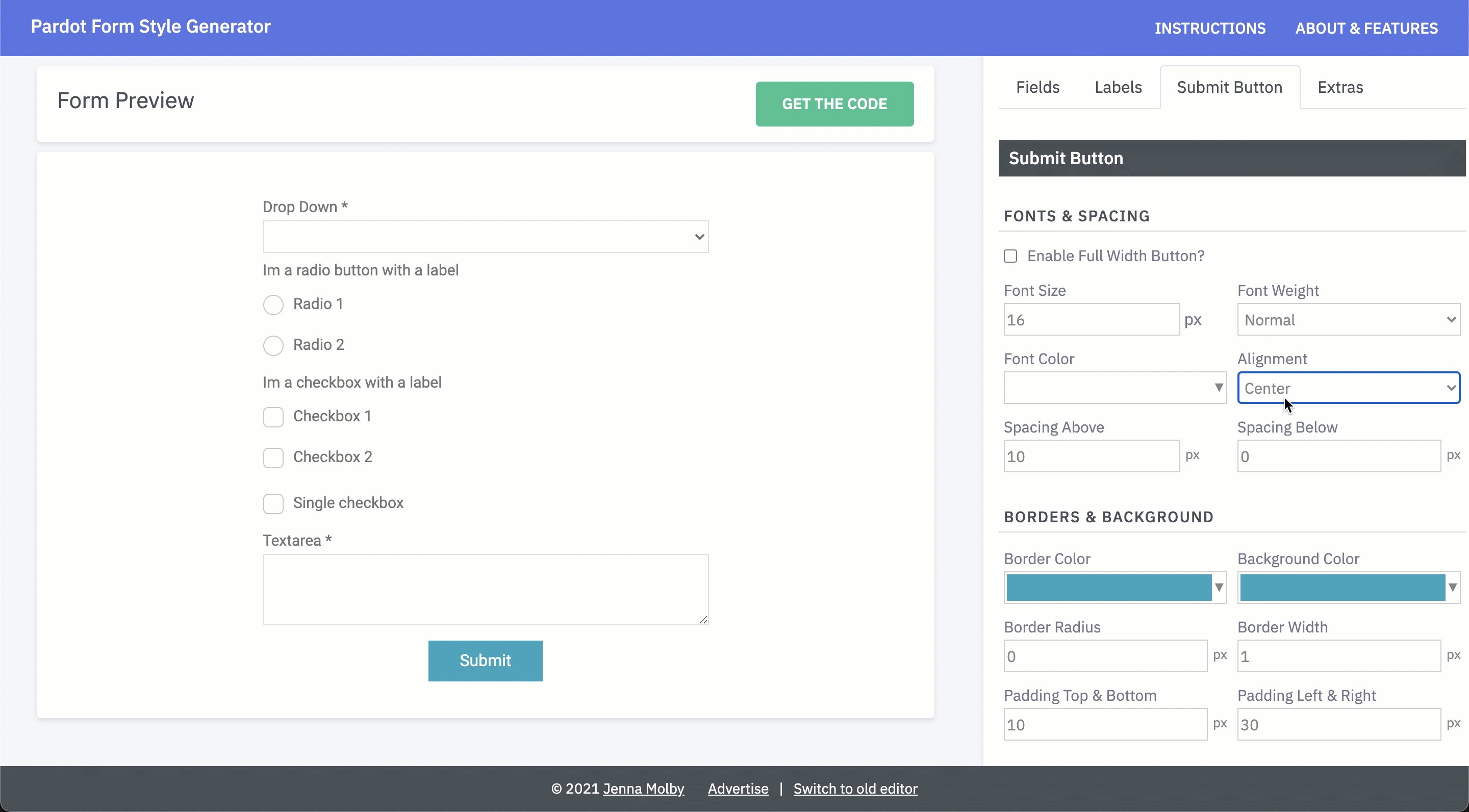
New UI
The generator has a complete new look, making it easier to customize your form.
Starts from a template
The old version started with the default Pardot form CSS. This new version starts with a template I use frequently within projects, meaning there are less tweaks needed to create a beautiful form.
Customized checkboxes & radio buttons
Change the border color, background color for radio buttons and checkboxes.
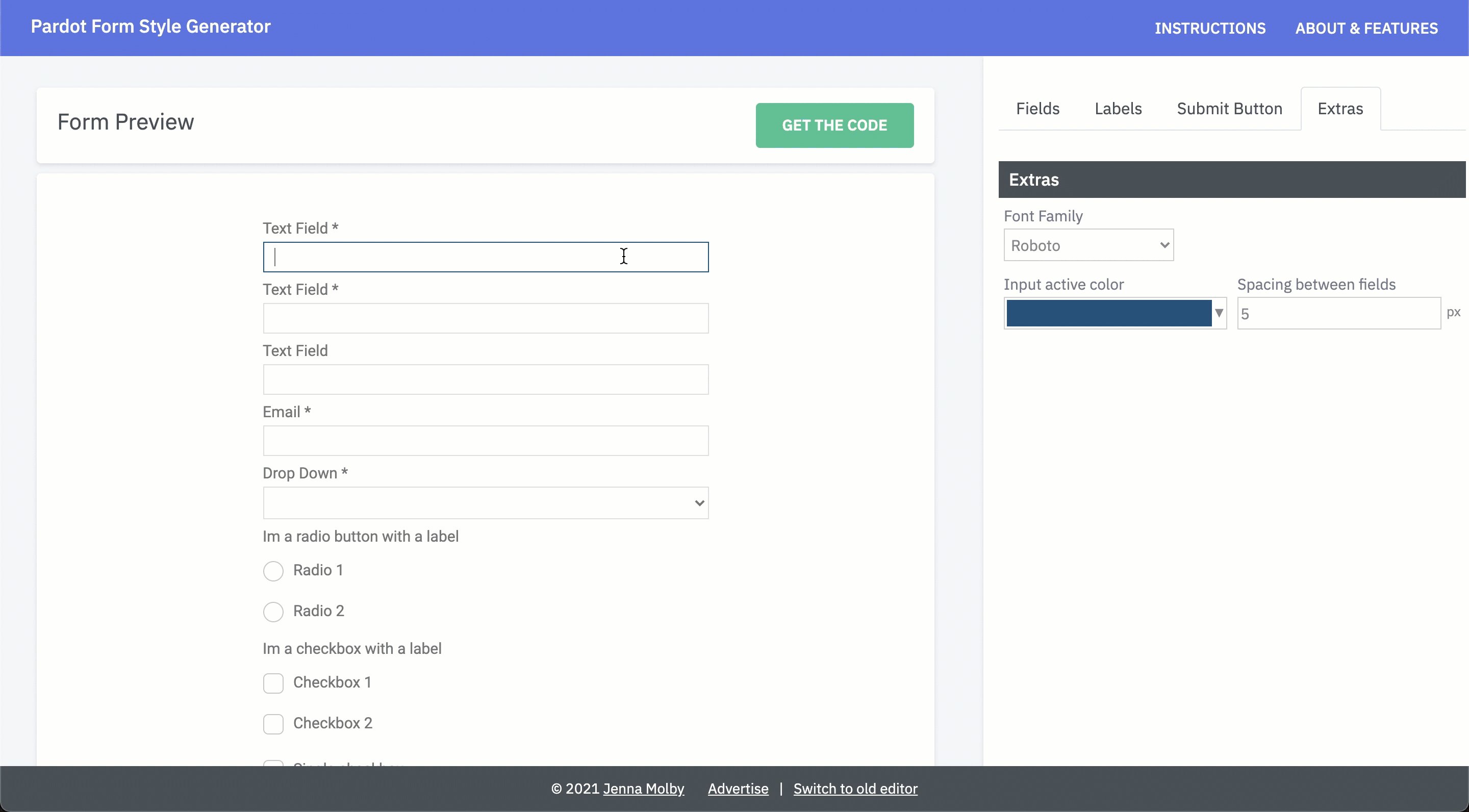
Embedded Google Fonts
The most popular Google Fonts are loaded directly within the editor, including Roboto, Lato, Open Sans and more.
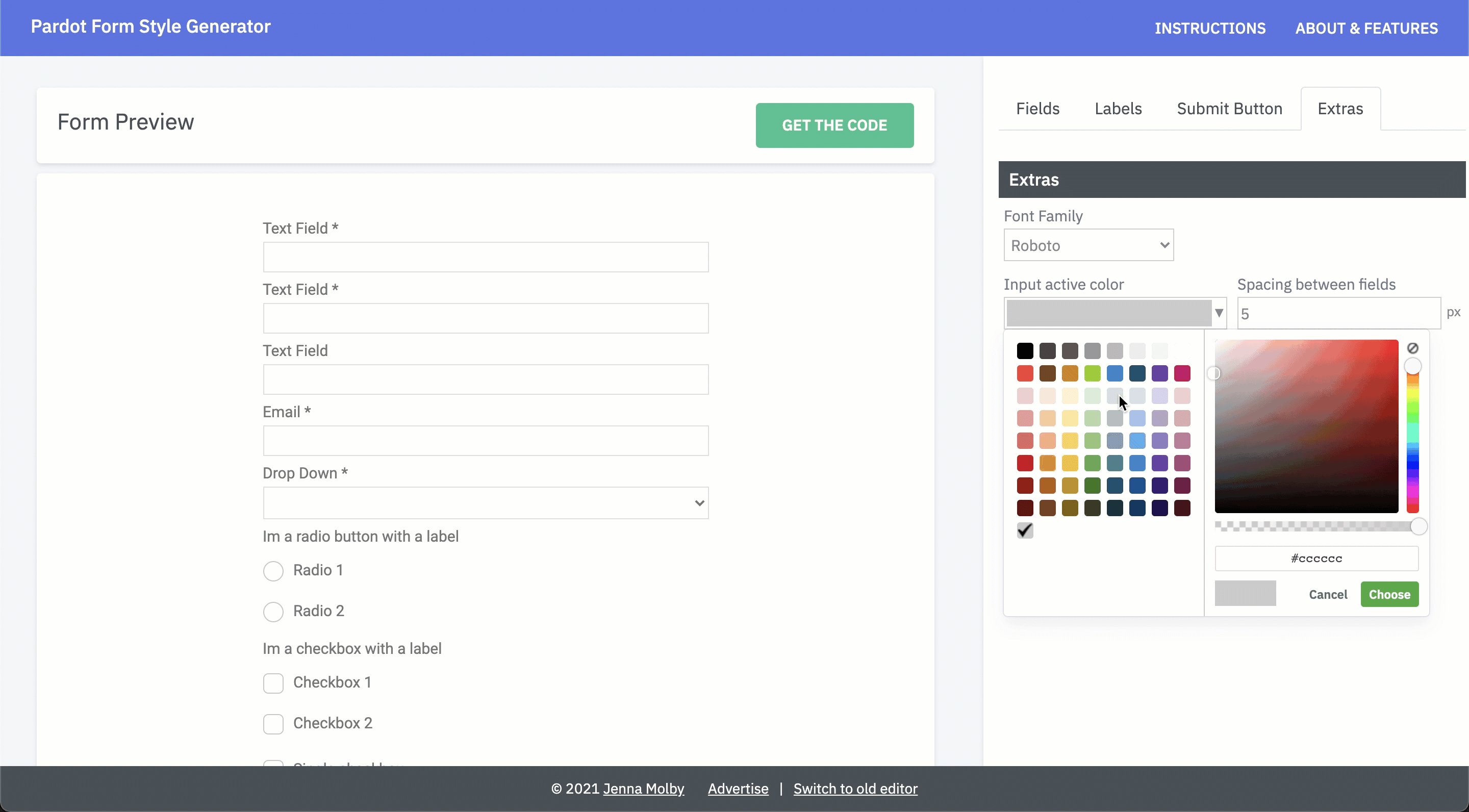
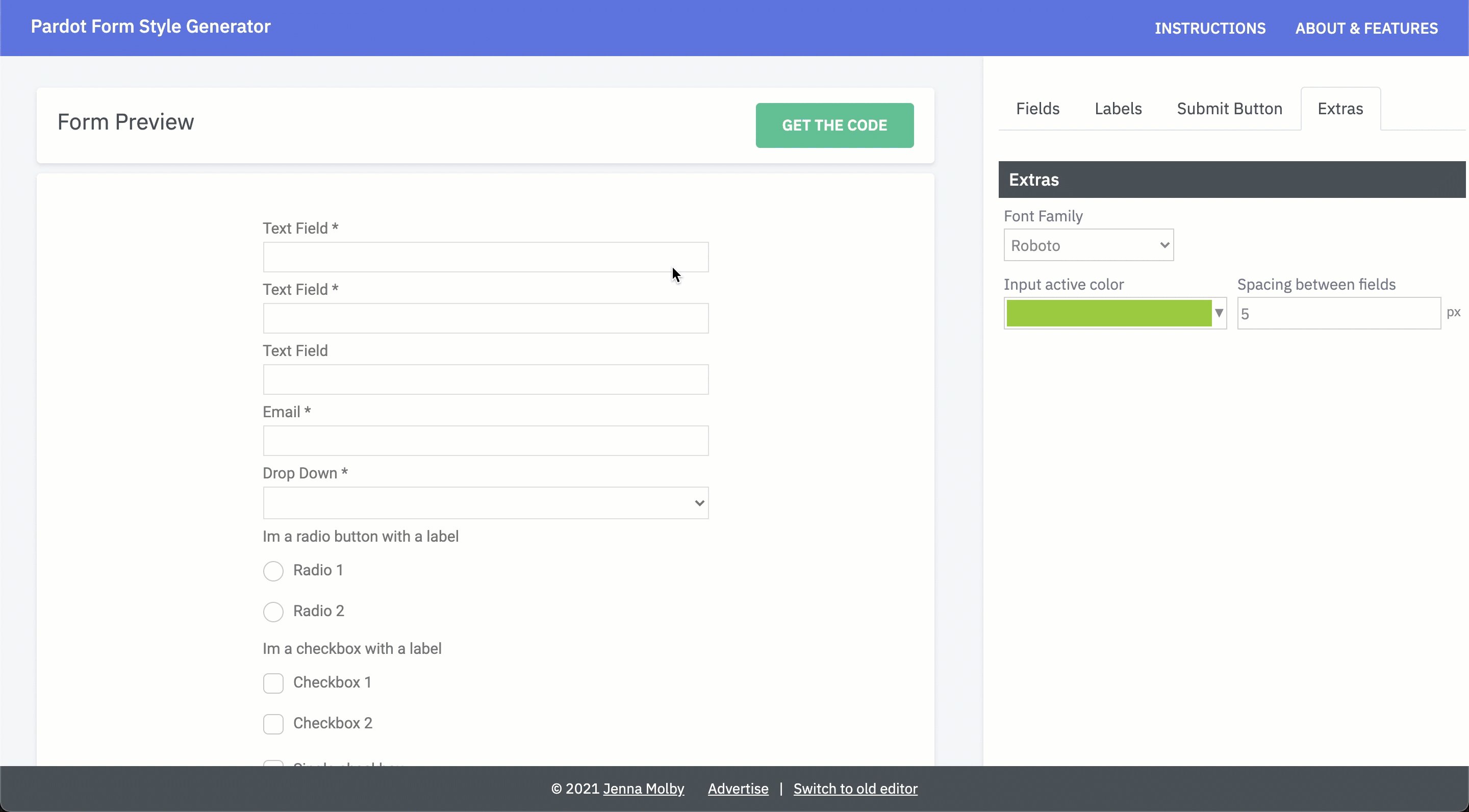
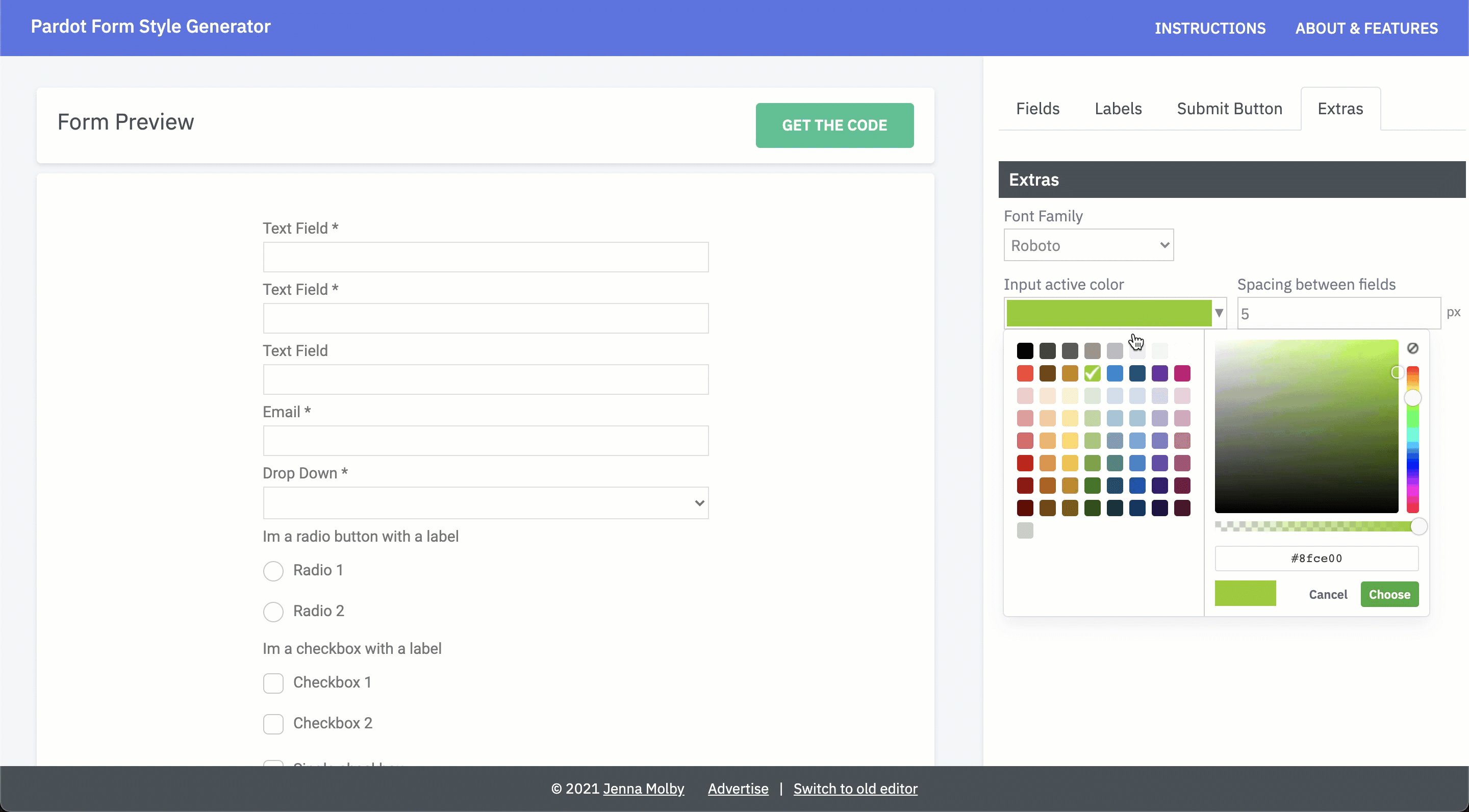
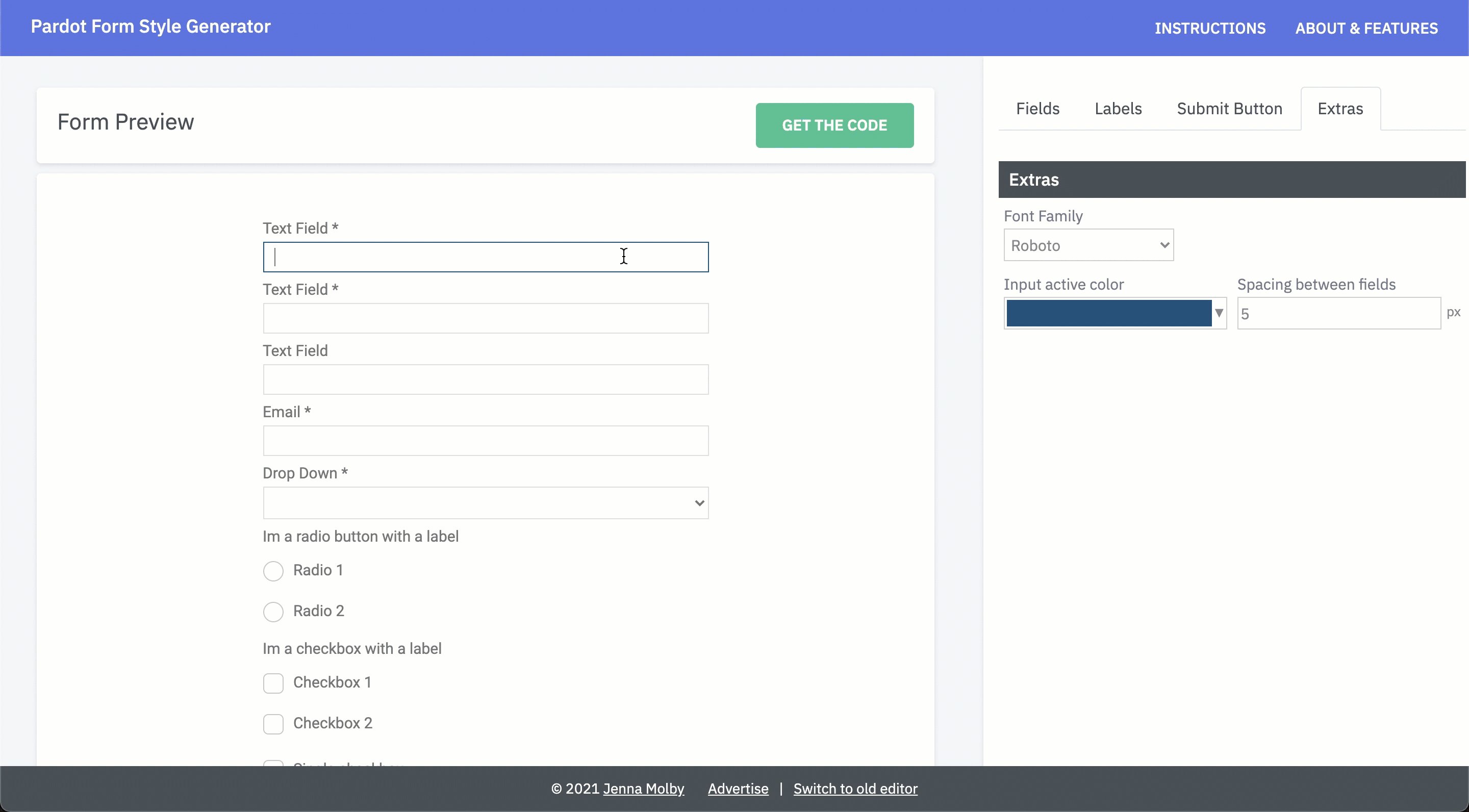
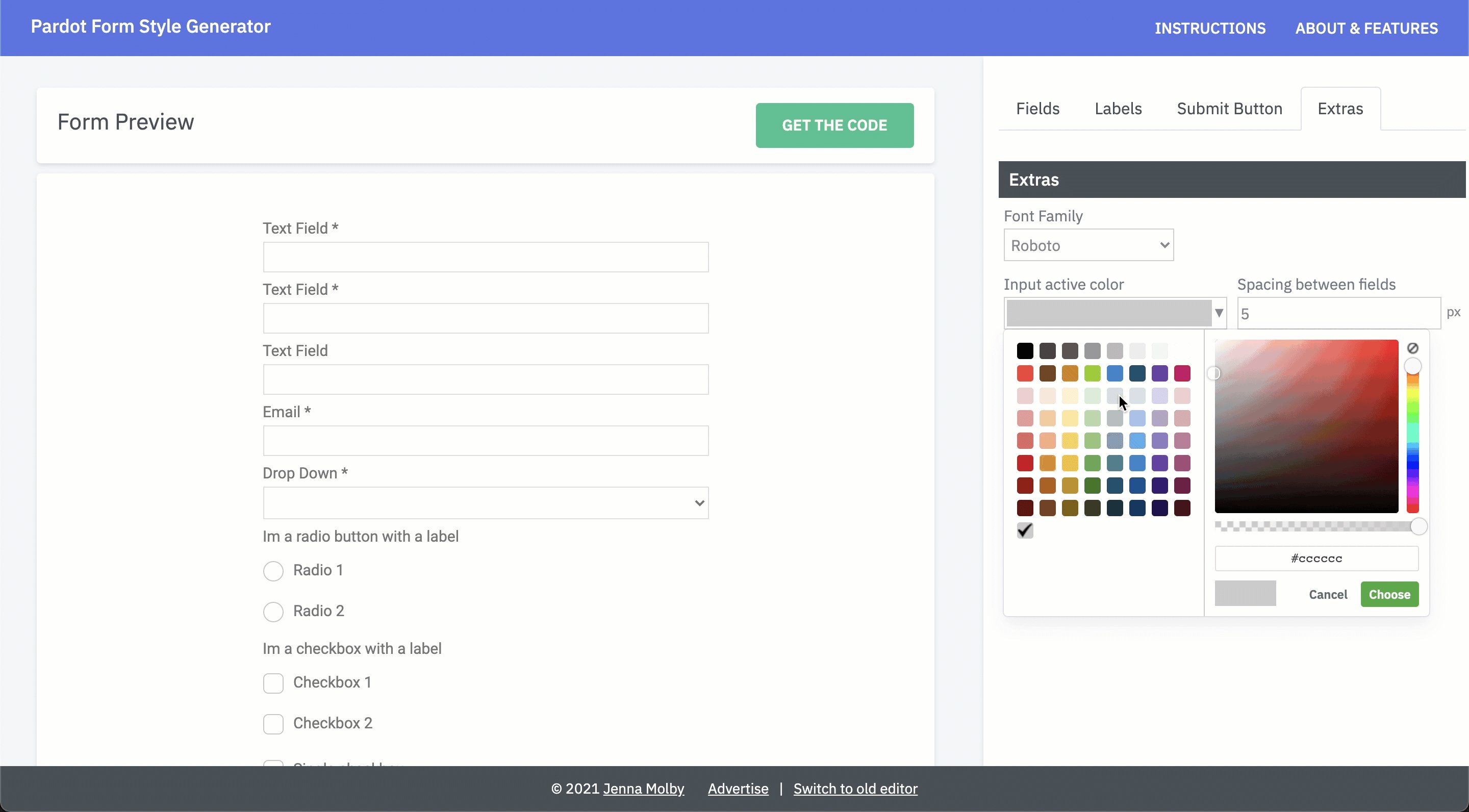
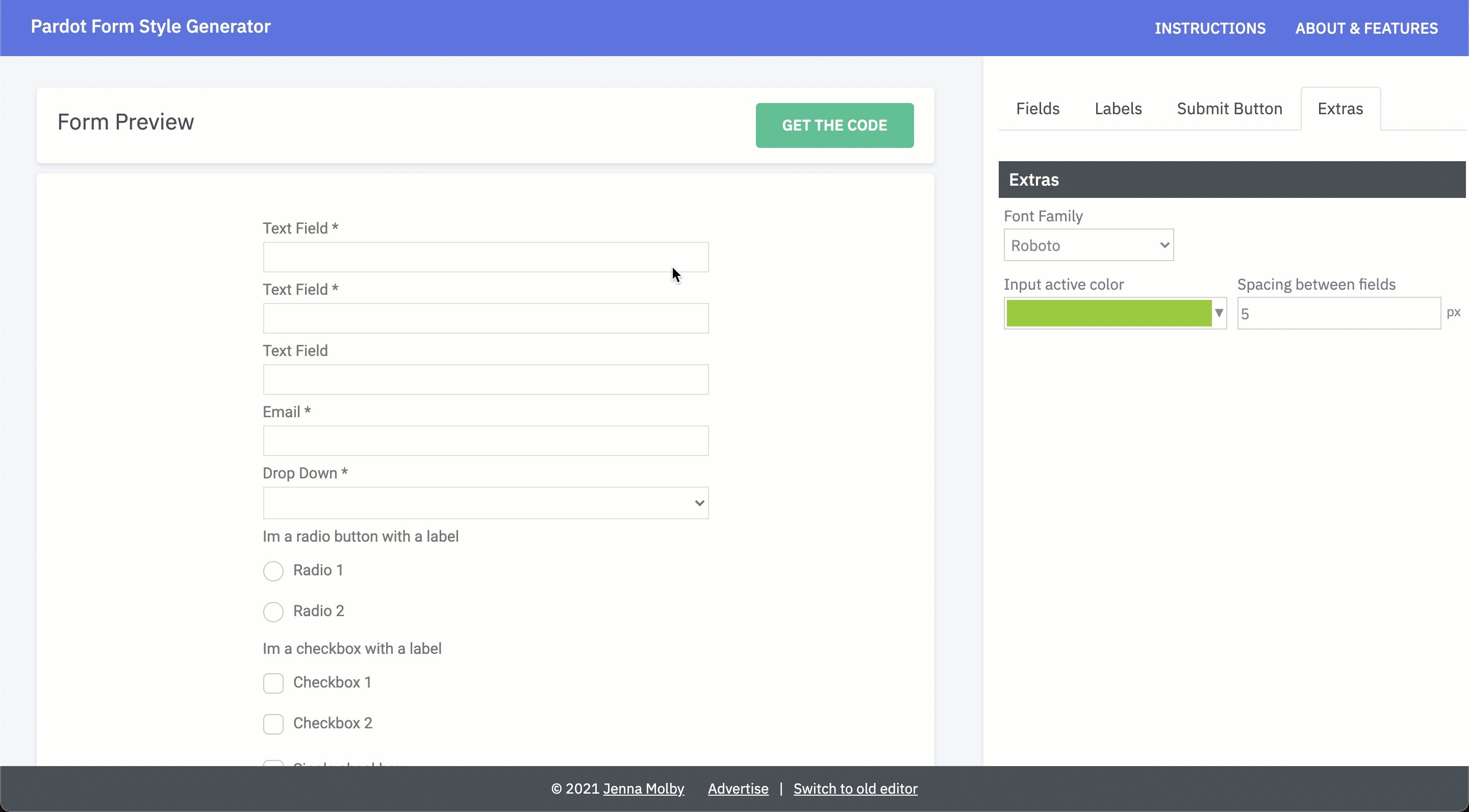
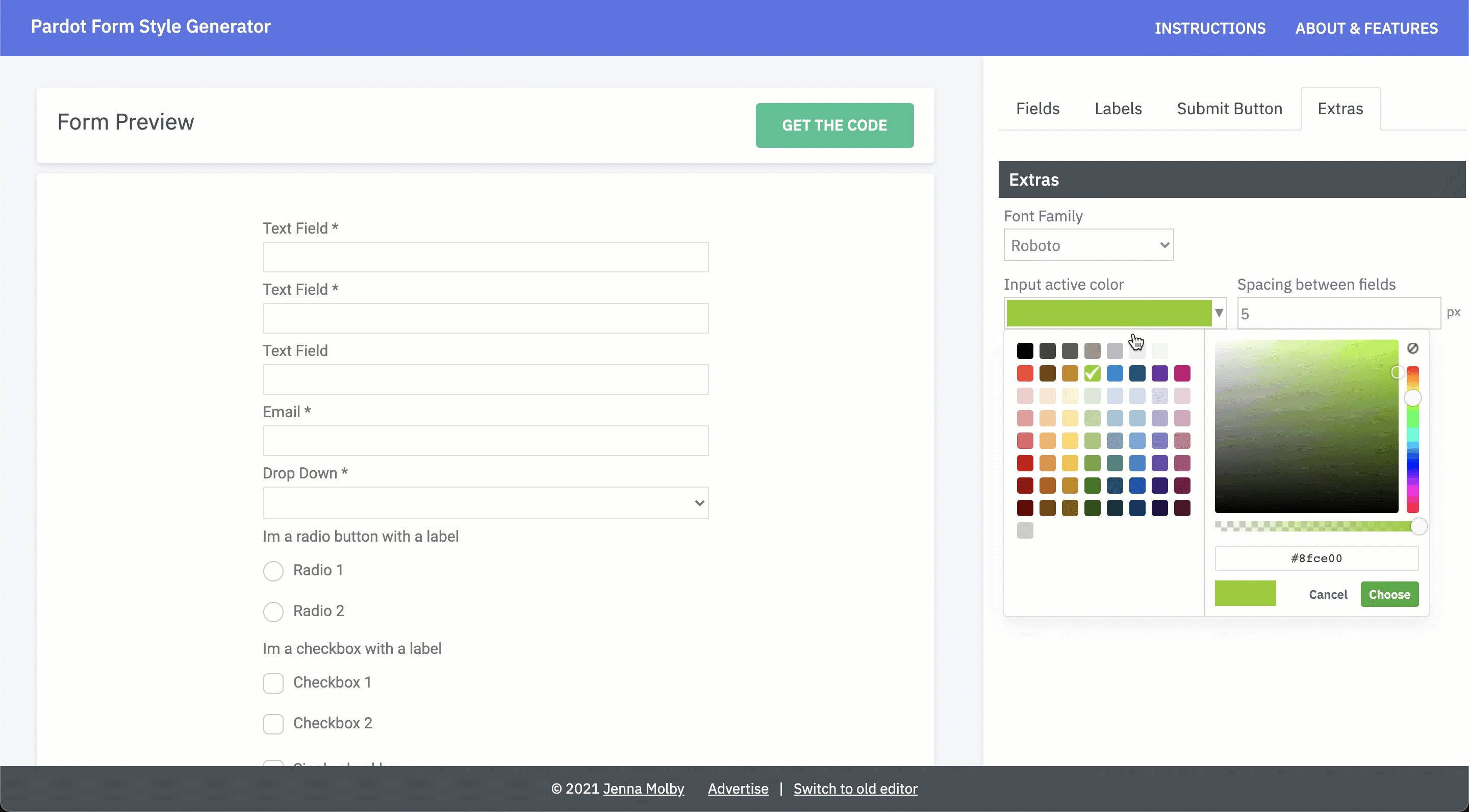
Set a border color for fields on focus
Select a border color that will be displayed when a prospect clicks into a form field.
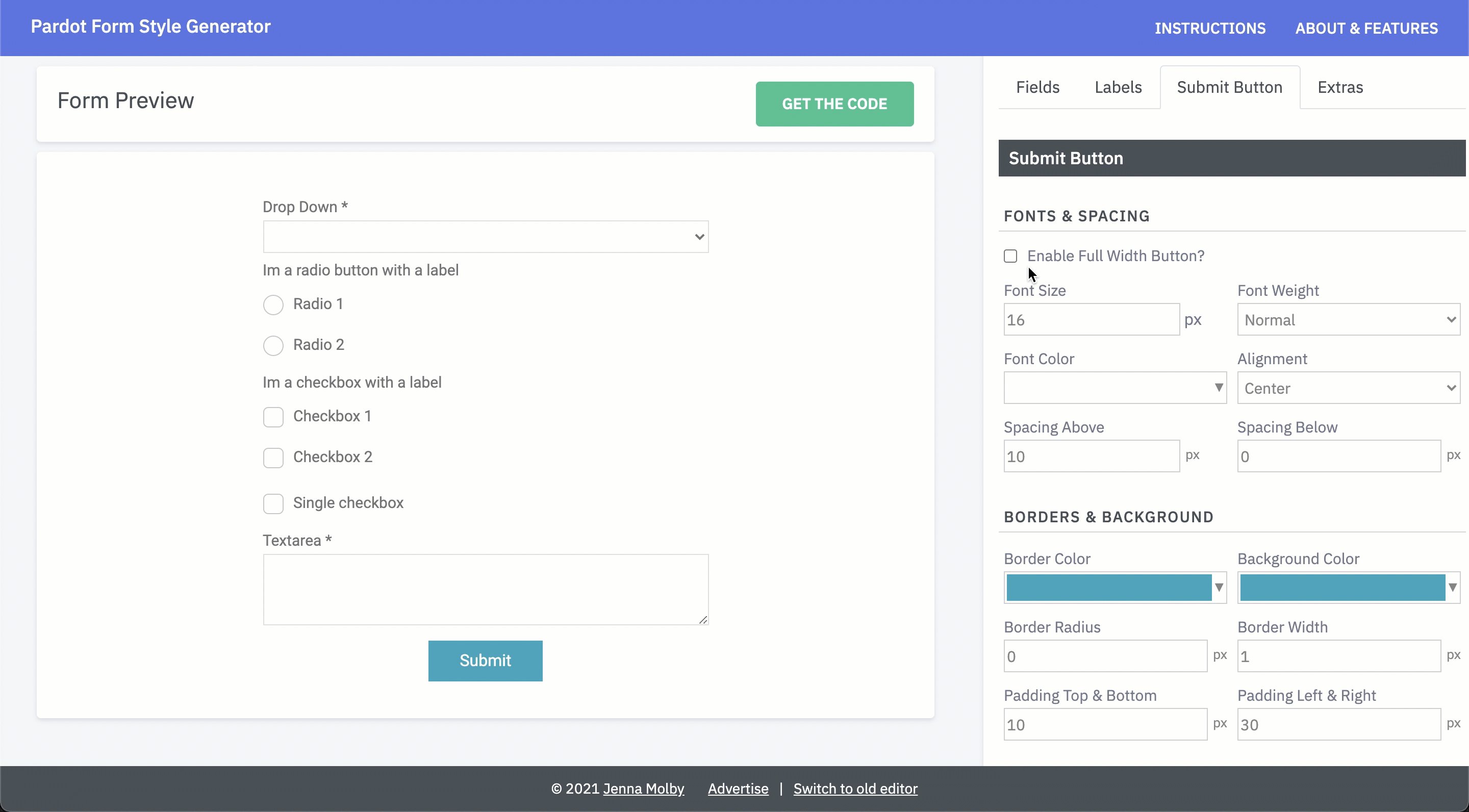
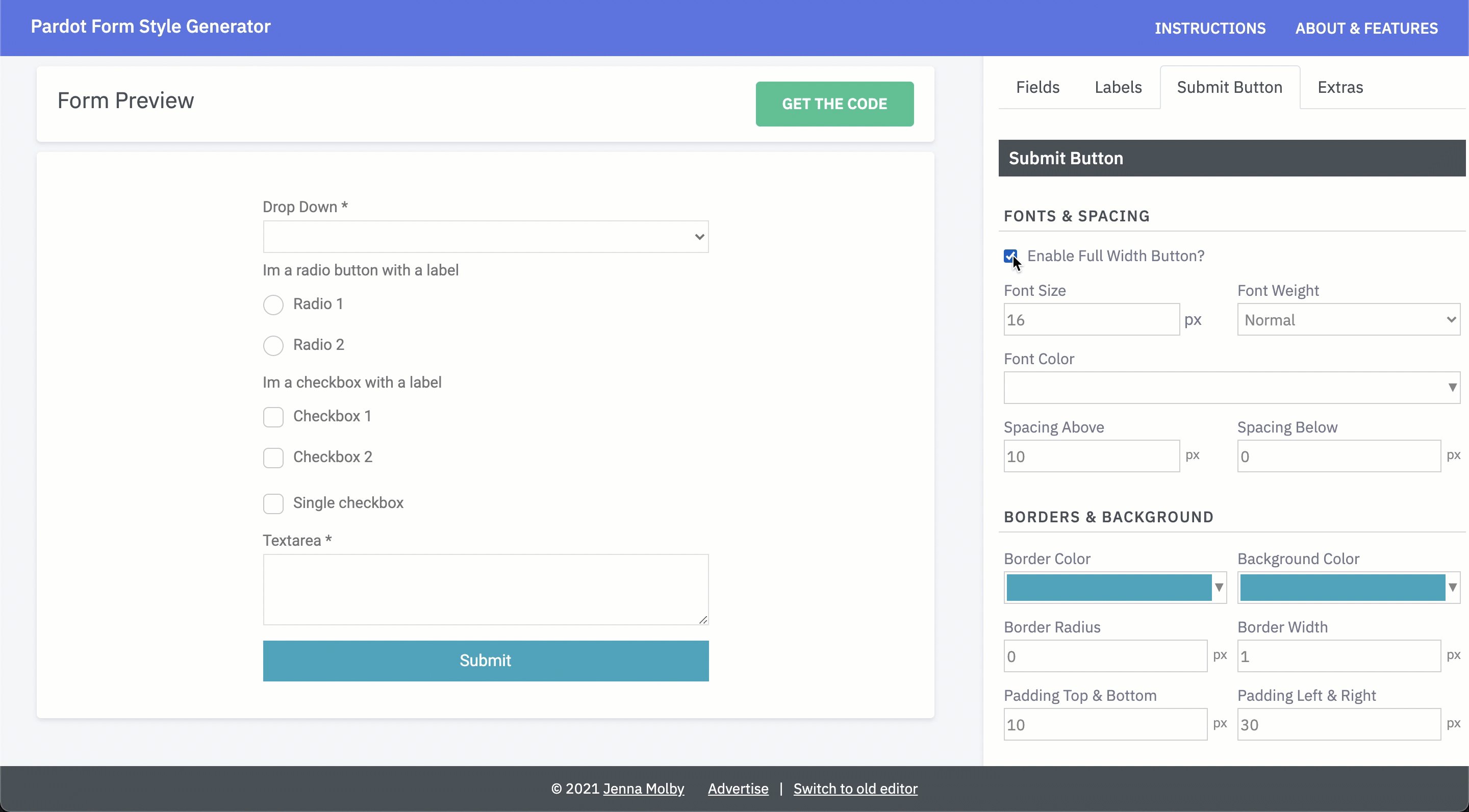
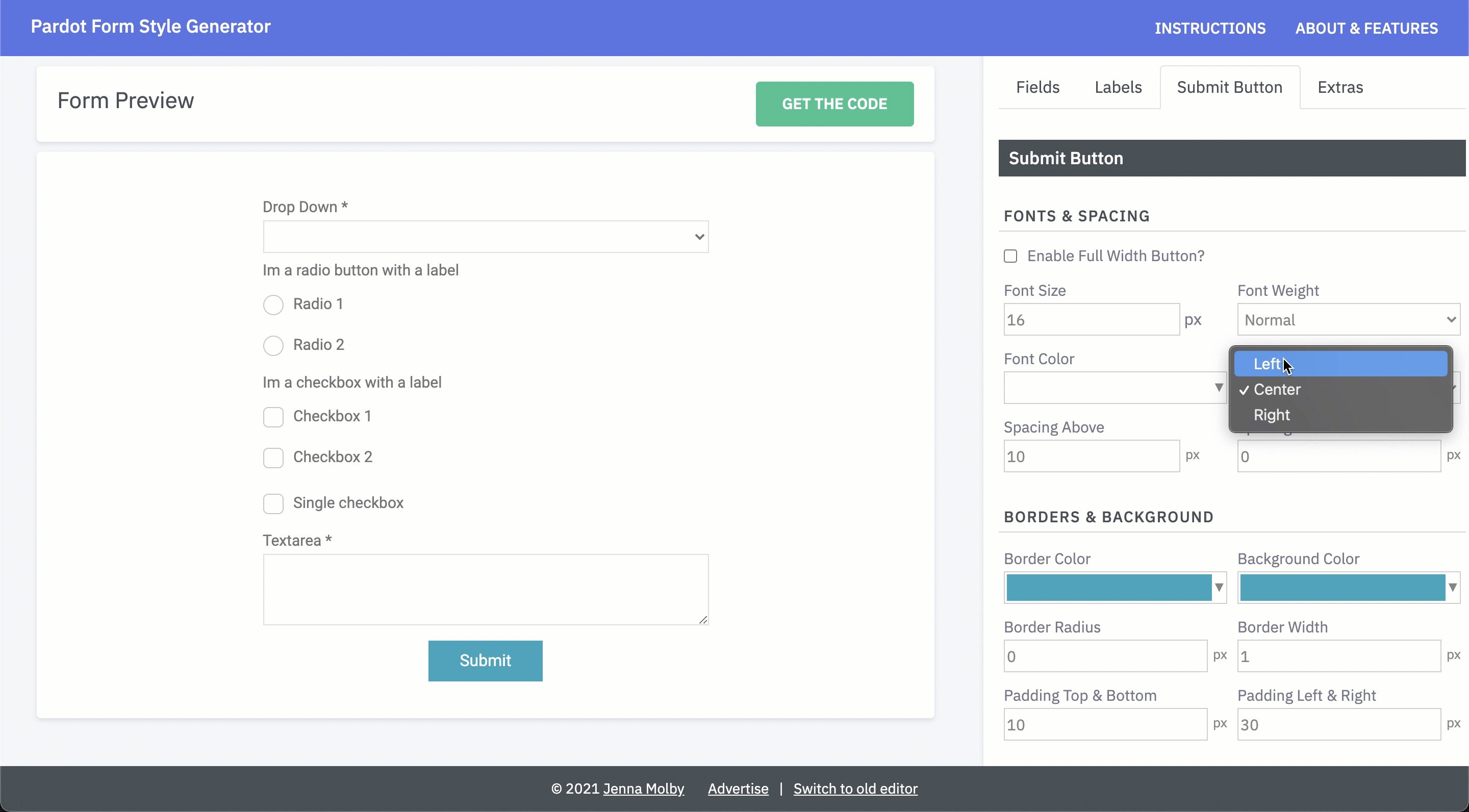
Create a full-width submit button
Check the box to enable a full-width submit button or select one of the alignment options from the dropdown.
Select hover colors for the submit button
Change the border colour, font color, and background color for the submit button.
Try it yourself
Check out all the new features and send me any questions via Twitter (@jennamolby), or leave a comment below.