Want your Pardot form to match your brand? This can be done by using the Pardot form CSS generator or by writing some custom CSS. If you add custom CSS it can be difficult to know which CSS selectors to use. That’s why I created a CSS framework that you can use to style every aspect of your Pardot forms easily.
Adding Custom CSS to Pardot Forms
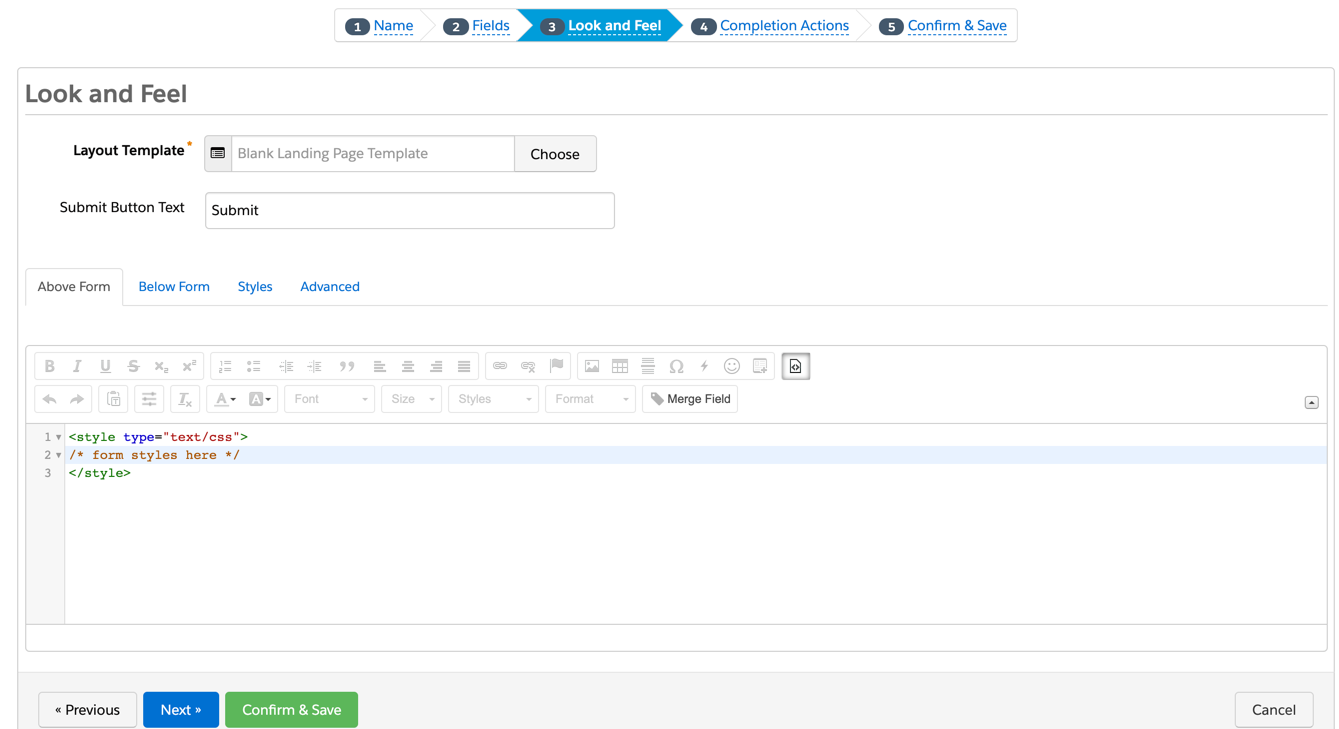
Before we dive into some tips and examples, it’s important to know how to update the custom CSS within Pardot. CSS for your form can be placed in your layout template or in the look & feel section of your form.

Default form settings
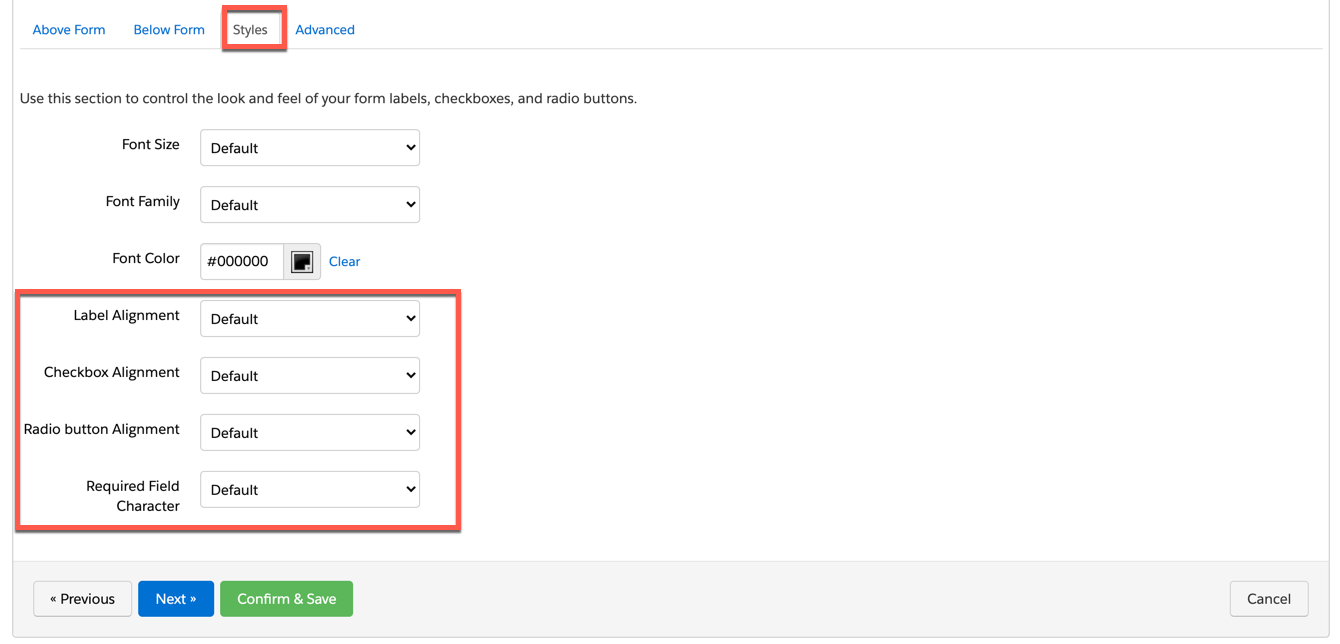
There are a couple of default settings that you can set within your form to make it easier to style. These settings can be found by navigating to your form > look and feel > styles.

One setting I always select is changing the required field character from default to a *. I also like to change the label alignment to above. For the rest of the settings (font color, size, etc) I prefer to use custom CSS.
CSS Framework to Style Pardot Forms
Below is the CSS framework you can use to style your Pardot forms. It contains all the CSS classes needed to style all the elements of your form. Copy & paste the framework and add your custom CSS. Optionally, remove any of the classes that you won’t be using.
/* Form background, width etc */
#pardot-form {
}
/* ------ Styles for all the fields ------*/
/* Text */
#pardot-form input.text,
/* Dropdown */
#pardot-form select,
/* Date */
#pardot-form input.date,
/* Textarea */
#pardot-form textarea.standard {
}
/* Text input fields */
#pardot-form input.text {
}
/* Textarea fields */
#pardot-form textarea.standard {
}
/* Dropdown fields */
#pardot-form select {
}
/* Date fields */
#pardot-form input.date {
}
/* Checkbox fields */
#pardot-form .pd-checkbox input {
}
/* Radio buttons */
#pardot-form .pd-radio input {
}
/* Captcha */
#pardot-form .g-recaptcha {
}
/* Description field */
#pardot-form p span.description {
}
/* The field labels */
#pardot-form p label {
}
/* Required field labels */
#pardot-form p.required label, #pardot-form span.required label {
}
/* The submit button */
#pardot-form p.submit input {
}
/* The container around the submit button */
#pardot-form p.submit {
}
/* Error message header */
.red-background, #pardot-form p.errors {
}
/* Error message field text */
#pardot-form p.error.no-label {
}
/* Error message label text */
#pardot-form p.required label,
#pardot-form span.required label {
}Pardot Form Styling Examples
Styling the text inputs
/* Text input fields */
#pardot-form input.text {
border:solid 1px #ccc;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
padding:8px;
color:#333;
font-size:15px;
}Styling the labels
Non-required field labels
/* The field labels */
#pardot-form p label {
color:#333;
font-size:15px;
padding-bottom:5px;
}Centering the form, adding a background color or border
Setting a width for the form
/* Form background, width etc */
#pardot-form {
width:400px;
}Centering the form
/* Form background, width etc */
#pardot-form {
width:400px;
margin:0 auto;
}Adding a background color
/* Form background, width etc */
#pardot-form {
background-color:#efefef;
}Styling the submit button
/* The submit button */
#pardot-form p.submit input {
background-color: #2C3E50;
border: 0;
color: #FFF;
font-size: 15px;
padding: 10px 30px;
margin-right: 0;
margin-left: 0;
}
/* The submit button on mouse hover */
#pardot-form p.submit input:hover {
background-color:#26394d;
}Centering the submit button
/* The container around the submit button */
#pardot-form p.submit {
text-align:center;
}Styling the checkboxes or radio buttons
This requires a bit more explanation. Check out this post to learn how to style checkboxes and radio buttons within Pardot.
Styling select inputs (dropdowns)
/* Dropdown fields */
#pardot-form select {
width: 100%;
border: solid 1px #E0E0E0;
background-color: #FFF;
padding: 5px !important;
font-size: 15px;
border-radius: 0;
-moz-border-radius: 0;
-webkit-border-radius: 0;
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
background-position: right center;
background-repeat: no-repeat;
background-size: 1ex;
background-origin: content-box;
background-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+CjxzdmcKICAgeG1sbnM6ZGM9Imh0dHA6Ly9wdXJsLm9yZy9kYy9lbGVtZW50cy8xLjEvIgogICB4bWxuczpjYz0iaHR0cDovL2NyZWF0aXZlY29tbW9ucy5vcmcvbnMjIgogICB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiCiAgIHhtbG5zOnN2Zz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciCiAgIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIKICAgdmVyc2lvbj0iMS4xIgogICBpZD0ic3ZnMiIKICAgdmlld0JveD0iMCAwIDM1Ljk3MDk4MyAyMy4wOTE1MTgiCiAgIGhlaWdodD0iNi41MTY5Mzk2bW0iCiAgIHdpZHRoPSIxMC4xNTE4MTFtbSI+CiAgPGRlZnMKICAgICBpZD0iZGVmczQiIC8+CiAgPG1ldGFkYXRhCiAgICAgaWQ9Im1ldGFkYXRhNyI+CiAgICA8cmRmOlJERj4KICAgICAgPGNjOldvcmsKICAgICAgICAgcmRmOmFib3V0PSIiPgogICAgICAgIDxkYzpmb3JtYXQ+aW1hZ2Uvc3ZnK3htbDwvZGM6Zm9ybWF0PgogICAgICAgIDxkYzp0eXBlCiAgICAgICAgICAgcmRmOnJlc291cmNlPSJodHRwOi8vcHVybC5vcmcvZGMvZGNtaXR5cGUvU3RpbGxJbWFnZSIgLz4KICAgICAgICA8ZGM6dGl0bGU+PC9kYzp0aXRsZT4KICAgICAgPC9jYzpXb3JrPgogICAgPC9yZGY6UkRGPgogIDwvbWV0YWRhdGE+CiAgPGcKICAgICB0cmFuc2Zvcm09InRyYW5zbGF0ZSgtMjAyLjAxNDUxLC00MDcuMTIyMjUpIgogICAgIGlkPSJsYXllcjEiPgogICAgPHRleHQKICAgICAgIGlkPSJ0ZXh0MzMzNiIKICAgICAgIHk9IjYyOS41MDUwNyIKICAgICAgIHg9IjI5MS40Mjg1NiIKICAgICAgIHN0eWxlPSJmb250LXN0eWxlOm5vcm1hbDtmb250LXdlaWdodDpub3JtYWw7Zm9udC1zaXplOjQwcHg7bGluZS1oZWlnaHQ6MTI1JTtmb250LWZhbWlseTpzYW5zLXNlcmlmO2xldHRlci1zcGFjaW5nOjBweDt3b3JkLXNwYWNpbmc6MHB4O2ZpbGw6IzAwMDAwMDtmaWxsLW9wYWNpdHk6MTtzdHJva2U6bm9uZTtzdHJva2Utd2lkdGg6MXB4O3N0cm9rZS1saW5lY2FwOmJ1dHQ7c3Ryb2tlLWxpbmVqb2luOm1pdGVyO3N0cm9rZS1vcGFjaXR5OjEiCiAgICAgICB4bWw6c3BhY2U9InByZXNlcnZlIj48dHNwYW4KICAgICAgICAgeT0iNjI5LjUwNTA3IgogICAgICAgICB4PSIyOTEuNDI4NTYiCiAgICAgICAgIGlkPSJ0c3BhbjMzMzgiPjwvdHNwYW4+PC90ZXh0PgogICAgPGcKICAgICAgIGlkPSJ0ZXh0MzM0MCIKICAgICAgIHN0eWxlPSJmb250LXN0eWxlOm5vcm1hbDtmb250LXZhcmlhbnQ6bm9ybWFsO2ZvbnQtd2VpZ2h0Om5vcm1hbDtmb250LXN0cmV0Y2g6bm9ybWFsO2ZvbnQtc2l6ZTo0MHB4O2xpbmUtaGVpZ2h0OjEyNSU7Zm9udC1mYW1pbHk6Rm9udEF3ZXNvbWU7LWlua3NjYXBlLWZvbnQtc3BlY2lmaWNhdGlvbjpGb250QXdlc29tZTtsZXR0ZXItc3BhY2luZzowcHg7d29yZC1zcGFjaW5nOjBweDtmaWxsOiMwMDAwMDA7ZmlsbC1vcGFjaXR5OjE7c3Ryb2tlOm5vbmU7c3Ryb2tlLXdpZHRoOjFweDtzdHJva2UtbGluZWNhcDpidXR0O3N0cm9rZS1saW5lam9pbjptaXRlcjtzdHJva2Utb3BhY2l0eToxIj4KICAgICAgPHBhdGgKICAgICAgICAgaWQ9InBhdGgzMzQ1IgogICAgICAgICBzdHlsZT0iZmlsbDojMzMzMzMzO2ZpbGwtb3BhY2l0eToxIgogICAgICAgICBkPSJtIDIzNy41NjY5Niw0MTMuMjU1MDcgYyAwLjU1ODA0LC0wLjU1ODA0IDAuNTU4MDQsLTEuNDczMjIgMCwtMi4wMzEyNSBsIC0zLjcwNTM1LC0zLjY4MzA0IGMgLTAuNTU4MDQsLTAuNTU4MDQgLTEuNDUwOSwtMC41NTgwNCAtMi4wMDg5MywwIEwgMjIwLDQxOS4zOTM0NiAyMDguMTQ3MzIsNDA3LjU0MDc4IGMgLTAuNTU4MDMsLTAuNTU4MDQgLTEuNDUwODksLTAuNTU4MDQgLTIuMDA4OTMsMCBsIC0zLjcwNTM1LDMuNjgzMDQgYyAtMC41NTgwNCwwLjU1ODAzIC0wLjU1ODA0LDEuNDczMjEgMCwyLjAzMTI1IGwgMTYuNTYyNSwxNi41NDAxNyBjIDAuNTU4MDMsMC41NTgwNCAxLjQ1MDg5LDAuNTU4MDQgMi4wMDg5MiwwIGwgMTYuNTYyNSwtMTYuNTQwMTcgeiIgLz4KICAgIDwvZz4KICA8L2c+Cjwvc3ZnPgo=");
}Changing the font color for placeholder text
::placeholder { /* Chrome, Firefox, Opera, Safari 10.1+ */
color: #333;
opacity: 1; /* Firefox */
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #333;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #333;
}Questions?
Send me a tweet @jennamolby, or contact the Sercante team for help.










