Do you know you can turn any email template into a Pardot email template? With a couple of modifications to the HTML, you can have a fully functional Pardot email template which allows you to remove, edit and duplicate sections. In this tutorial, I will show you how to take any free, responsive email template and turn it into a Pardot email template.
The template
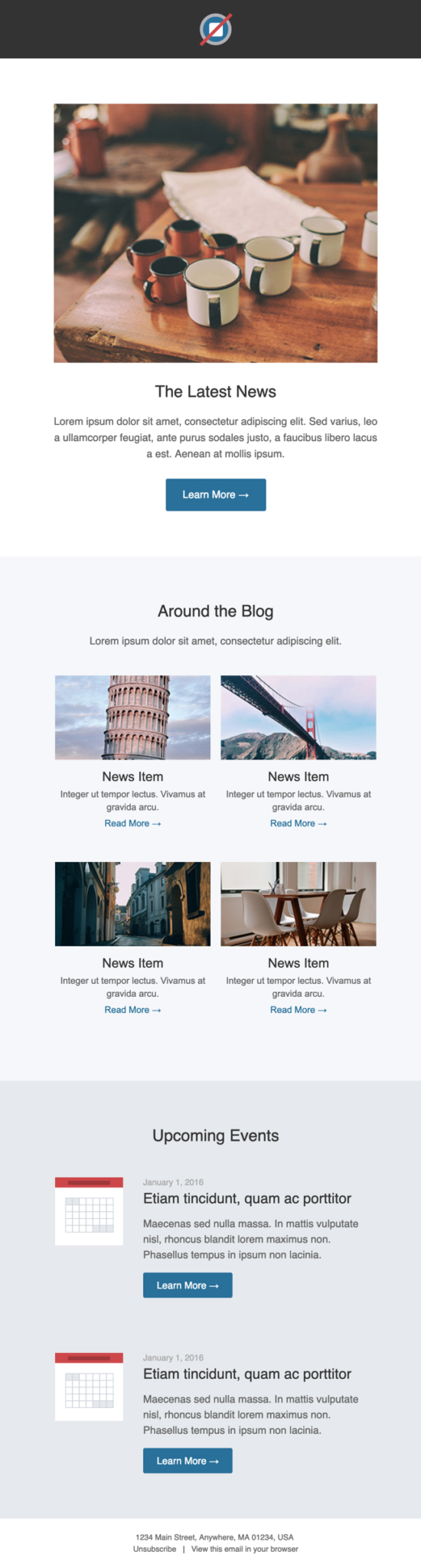
For this tutorial, I decided to go with this free, responsive email template from the folks at Litmus. Here’s what the template looks like:

Create your email template in Pardot
Create a new email template in Pardot by navigating to Marketing > Emails > New Email Template. Enter the required information and click next. When asked to select a layout click skip. Now you should have a brand new email template populated with the default Pardot content.

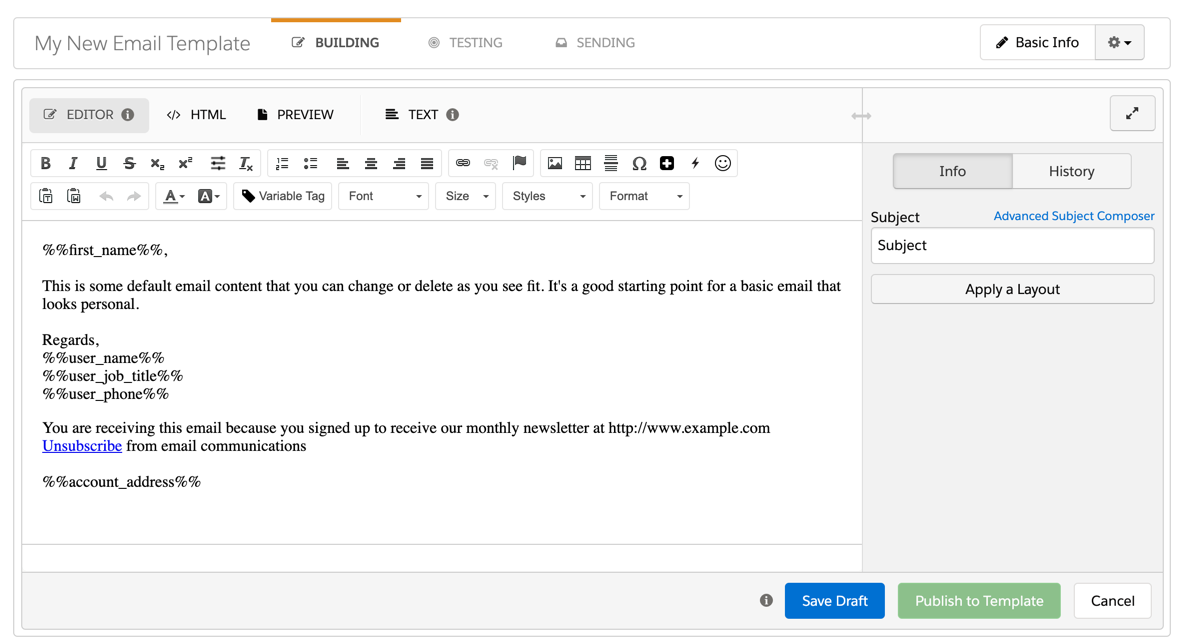
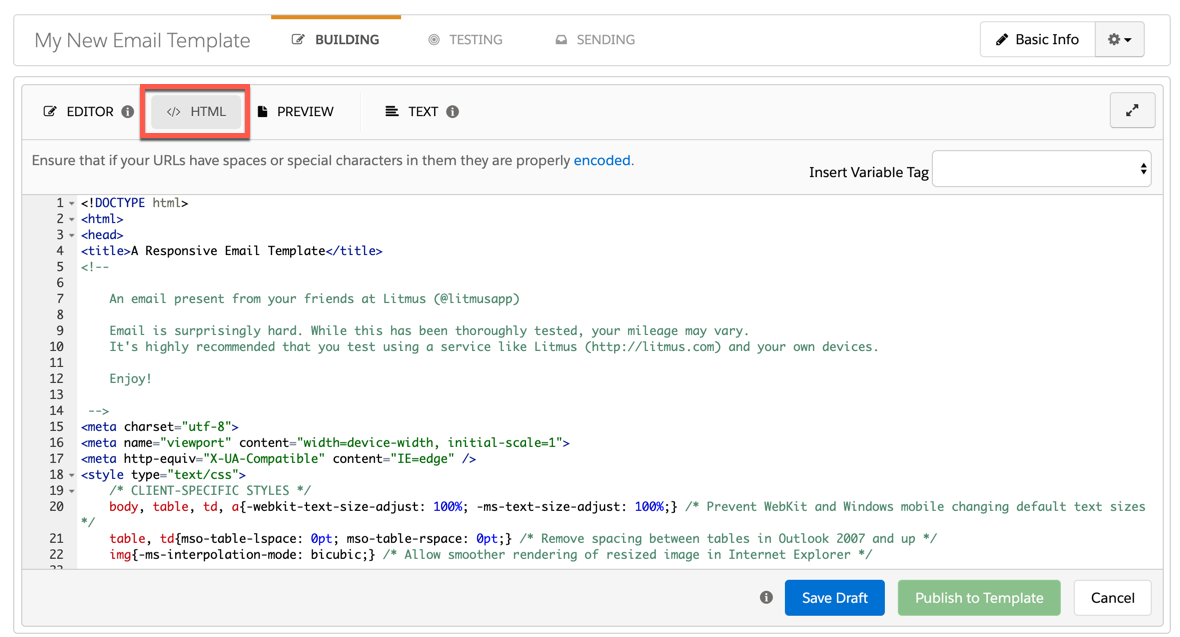
Open the email template you want to use in a text or HTML editor (Notepad works fine too). Copy the HTML and paste it into the HTML tab in the Pardot email editor.

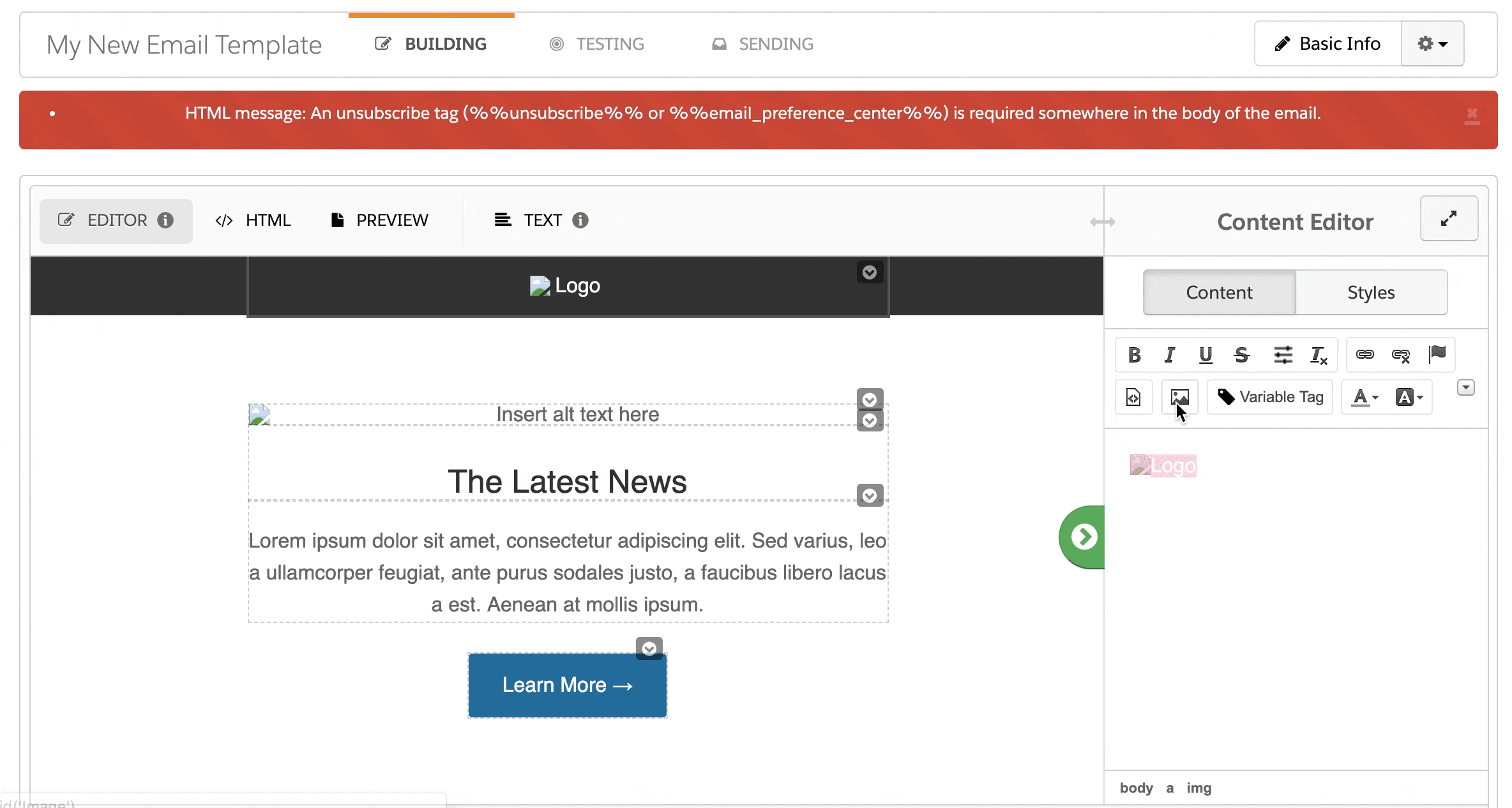
Now if you navigate back to the editor tab to preview your new template, you will probably notice some error messages, broken images, etc. Let’s dive into how to fix those.

Replace the image paths
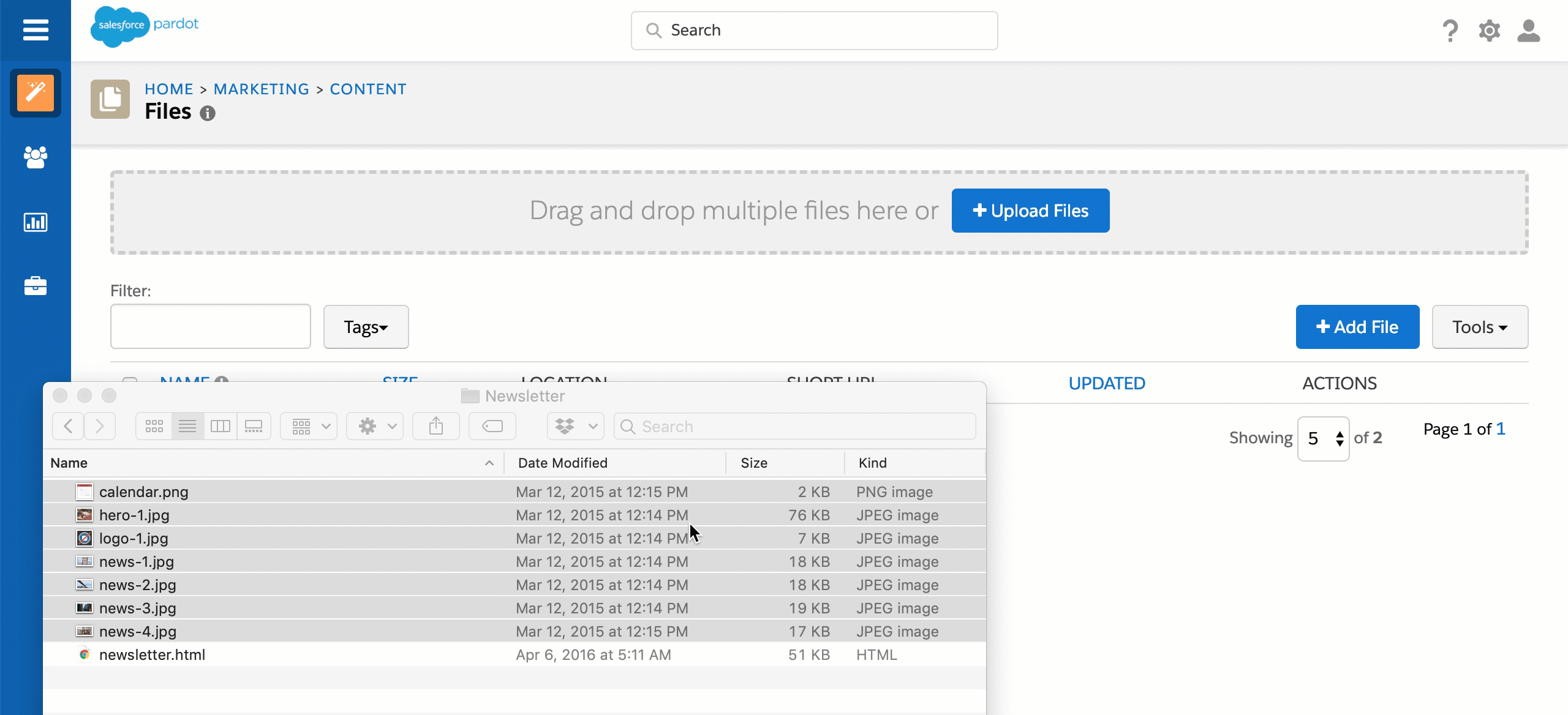
In order for your images to work within the Pardot editor you will need to upload the images to the Pardot content library and replace their paths within the template.

You can replace the image paths in the email editor by selecting on the broken image, clicking on the photo icon and searching for the new image within the Pardot content library.

Note: You can also edit the image paths directly in the HTML.
Add the unsubscribe tag
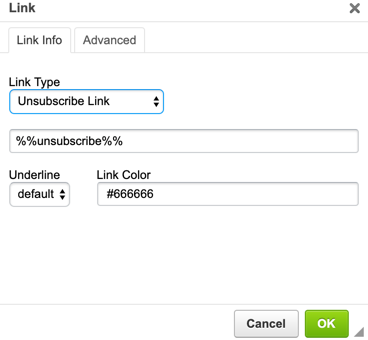
If your template already has a link in the footer for the unsubscribe you will need to modify it to use the Pardot unsubscribe tag. Otherwise, add a link to the footer for the unsubscribe.

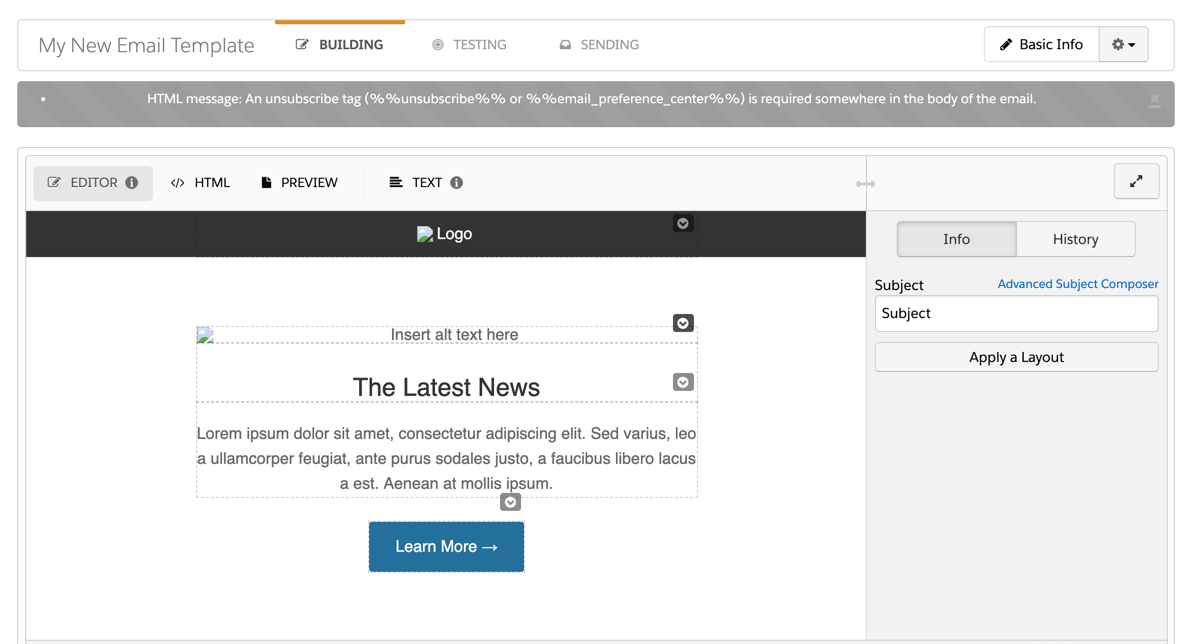
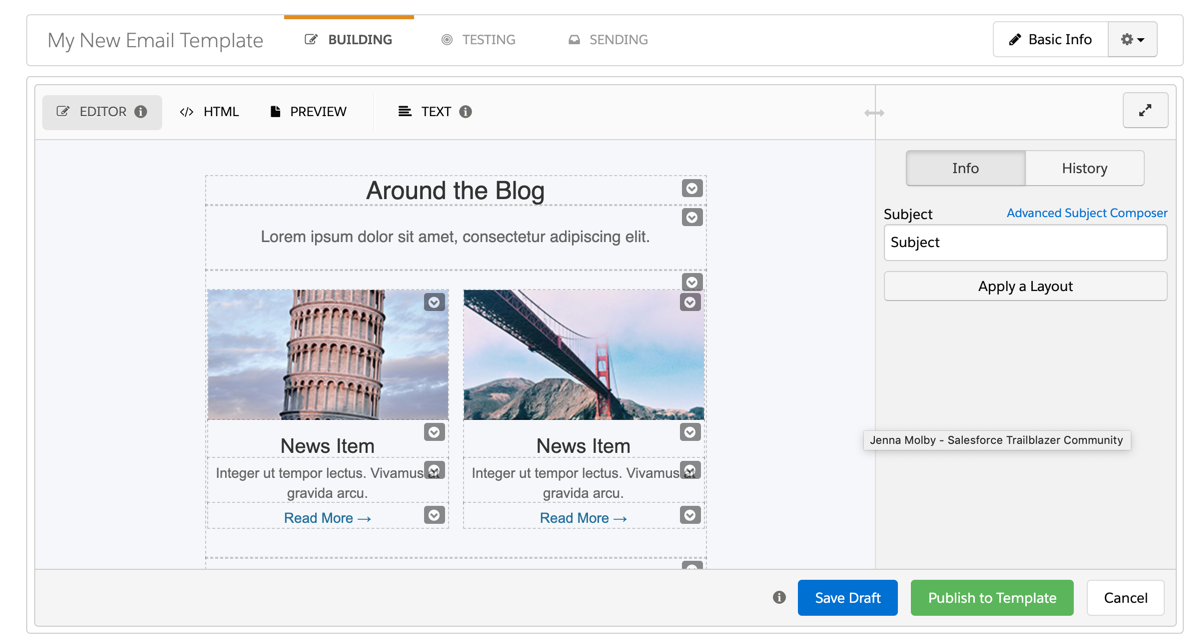
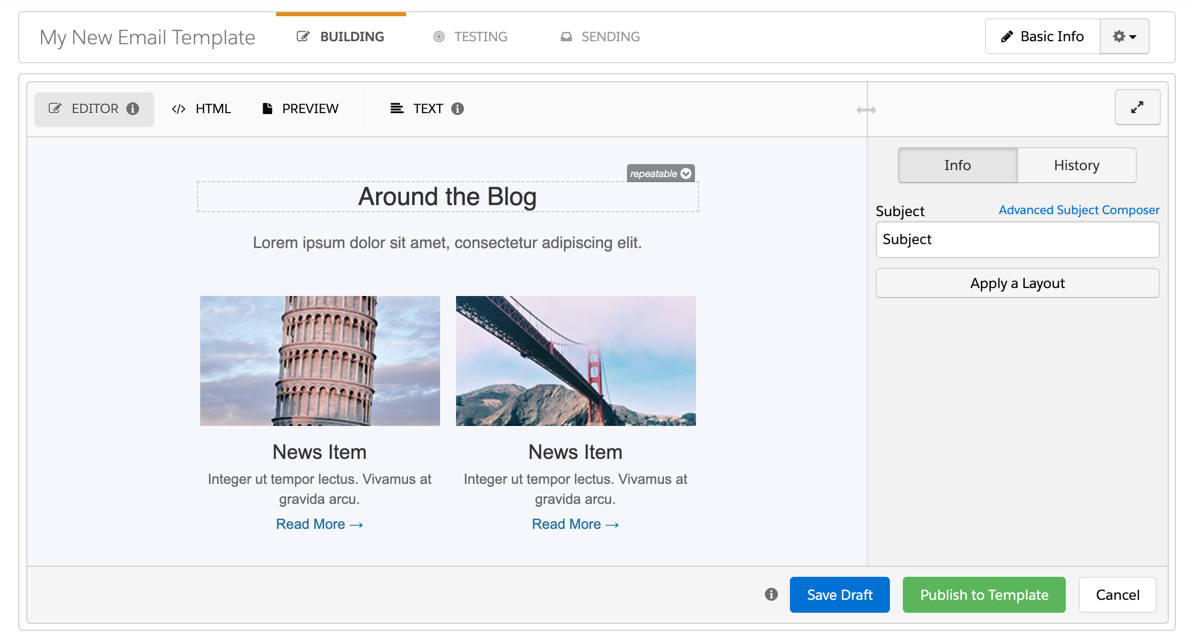
Here’s what my template looks like in the editor now.

Notice all the dotted lines and arrow icons in the editor?
The arrows and the dotted lines within the editor indicate that a section can be edited, duplicated, removed and moved up or down. By default, all table cells within your email have this applied to them. You can choose to leave it that way, but I always recommend “locking down” the template.
“Locking down” email template sections
There are a couple reasons why I recommend “locking down” your email templates:
- Brand consistency: certain elements such as footer, header, etc should not be altered by someone who is using the template.
- Formatting: Sometimes the email editor can strip out some HTML within a template. One way to prevent this from happening is to restrict what can be edited.
Pardot regions
To add section that can be duplicated, removed or reordered can be created by adding this tag to your DIV, TD, TR, or TABLE elements.
pardot-region="my-section"Alternatively, you can use this syntax for creating a section that is only repeatable
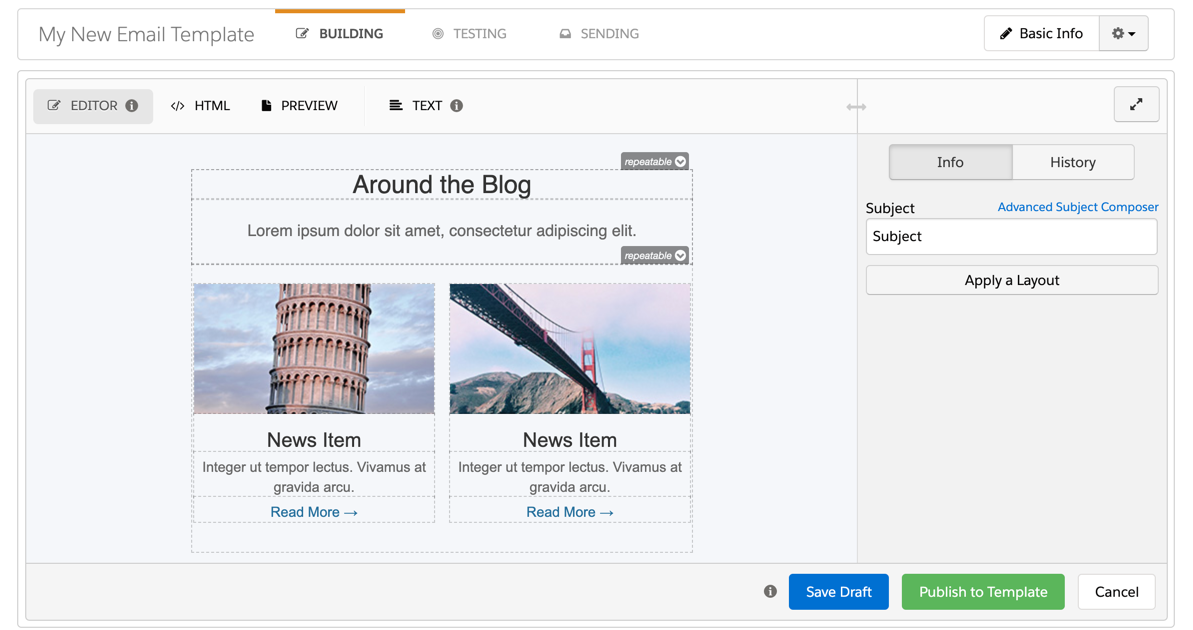
pardot-repeatable="my-section"Here’s what my template looks like with an editable section. Notice how the rest of the dotted lines and arrows no longer appear? That’s because once you add at least one pardot-region to your email template, it “locks down” the rest of the template.

After adding the rest of the editable and repeatable regions to my template, here’s what the blog section looks like.

Here’s what the HTML for the template looks like now with the added regions.
<!DOCTYPE html>
<html>
<head>
<title>A Responsive Email Template</title>
<!--
An email present from your friends at Litmus (@litmusapp)
Email is surprisingly hard. While this has been thoroughly tested, your mileage may vary.
It's highly recommended that you test using a service like Litmus (http://litmus.com) and your own devices.
Enjoy!
-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<style type="text/css">
/* CLIENT-SPECIFIC STYLES */
body, table, td, a{-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%;} /* Prevent WebKit and Windows mobile changing default text sizes */
table, td{mso-table-lspace: 0pt; mso-table-rspace: 0pt;} /* Remove spacing between tables in Outlook 2007 and up */
img{-ms-interpolation-mode: bicubic;} /* Allow smoother rendering of resized image in Internet Explorer */
/* RESET STYLES */
img{border: 0; height: auto; line-height: 100%; outline: none; text-decoration: none;}
table{border-collapse: collapse !important;}
body{height: 100% !important; margin: 0 !important; padding: 0 !important; width: 100% !important;}
/* iOS BLUE LINKS */
a[x-apple-data-detectors] {
color: inherit !important;
text-decoration: none !important;
font-size: inherit !important;
font-family: inherit !important;
font-weight: inherit !important;
line-height: inherit !important;
}
/* MOBILE STYLES */
@media screen and (max-width: 525px) {
/* ALLOWS FOR FLUID TABLES */
.wrapper {
width: 100% !important;
max-width: 100% !important;
}
/* ADJUSTS LAYOUT OF LOGO IMAGE */
.logo img {
margin: 0 auto !important;
}
/* USE THESE CLASSES TO HIDE CONTENT ON MOBILE */
.mobile-hide {
display: none !important;
}
.img-max {
max-width: 100% !important;
width: 100% !important;
height: auto !important;
}
/* FULL-WIDTH TABLES */
.responsive-table {
width: 100% !important;
}
/* UTILITY CLASSES FOR ADJUSTING PADDING ON MOBILE */
.padding {
padding: 10px 5% 15px 5% !important;
}
.padding-meta {
padding: 30px 5% 0px 5% !important;
text-align: center;
}
.no-padding {
padding: 0 !important;
}
.section-padding {
padding: 50px 15px 50px 15px !important;
}
/* ADJUST BUTTONS ON MOBILE */
.mobile-button-container {
margin: 0 auto;
width: 100% !important;
}
.mobile-button {
padding: 15px !important;
border: 0 !important;
font-size: 16px !important;
display: block !important;
}
}
/* ANDROID CENTER FIX */
div[style*="margin: 16px 0;"] { margin: 0 !important; }
</style>
</head>
<body style="margin: 0 !important; padding: 0 !important;">
<!-- HIDDEN PREHEADER TEXT -->
<div style="display: none; font-size: 1px; color: #fefefe; line-height: 1px; font-family: Helvetica, Arial, sans-serif; max-height: 0px; max-width: 0px; opacity: 0; overflow: hidden;">Entice the open with some amazing preheader text. Use a little mystery and get those subscribers to read through...</div>
<!-- HEADER -->
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td align="center" bgcolor="#333333"><!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="500">
<tr>
<td align="center" valign="top" width="500">
<![endif]-->
<table border="0" cellpadding="0" cellspacing="0" class="wrapper" style="max-width: 500px;" width="100%">
<tbody>
<tr>
<td align="center" class="logo" style="padding: 15px 0;" valign="top"><a href="http://litmus.com" target="_blank" rel="noopener noreferrer"><img alt="Logo" border="0" height="60" src="http://go.pardot.com/l/xxxxx/xxx-xxx-xxxx/5tznsw/93172/127374/logo_1.jpg" style="display: block; font-family: Helvetica, Arial, sans-serif; color: rgb(255, 255, 255); font-size: 16px; width: 60px; height: 60px; border-width: 0px; border-style: solid;" width="60"> </a></td>
</tr>
</tbody>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]--></td>
</tr>
<tr>
<td align="center" bgcolor="#ffffff" class="section-padding" style="padding: 70px 15px 70px 15px;"><!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="500">
<tr>
<td align="center" valign="top" width="500">
<![endif]-->
<table border="0" cellpadding="0" cellspacing="0" class="responsive-table" style="max-width: 500px;" width="100%">
<tbody>
<tr>
<td><!-- HERO IMAGE -->
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td align="center" class="padding" pardot-region="hero-image"><a href="http://litmus.com" target="_blank" rel="noopener noreferrer"><img alt="Insert alt text here" border="0" class="img-max" height="400" src="http://go.pardot.com/l/xxxxx/xxx-xxx-xxxx/5tznt1/93172/127376/hero_1.jpg" style="display: block; color: rgb(102, 102, 102); font-family: Helvetica, arial, sans-serif; font-size: 16px; width: 500px; height: 400px; border-width: 0px; border-style: solid;" width="500"> </a></td>
</tr>
<tr>
<td><!-- COPY -->
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td align="center" class="padding" style="font-size: 25px; font-family: Helvetica, Arial, sans-serif; color: #333333; padding-top: 30px;" pardot-region="hero-title">The Latest News</td>
</tr>
<tr>
<td align="center" class="padding" style="padding: 20px 0 0 0; font-size: 16px; line-height: 25px; font-family: Helvetica, Arial, sans-serif; color: #666666;" pardot-region="hero-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed varius, leo a ullamcorper feugiat, ante purus sodales justo, a faucibus libero lacus a est. Aenean at mollis ipsum.</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td align="center"><!-- BULLETPROOF BUTTON -->
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td align="center" class="padding" style="padding-top: 25px;">
<table border="0" cellpadding="0" cellspacing="0" class="mobile-button-container">
<tbody>
<tr>
<td align="center" bgcolor="#256F9C" style="border-radius: 3px;" class="" pardot-region="">
<a class="mobile-button" href="https://litmus.com" style="font-size: 16px; font-family: Helvetica, Arial, sans-serif; color: #ffffff; text-decoration: none; color: #ffffff; text-decoration: none; border-radius: 3px; padding: 15px 25px; border: 1px solid #256F9C; display: inline-block;" target="_blank" rel="noopener noreferrer">Learn More →</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]--></td>
</tr>
<tr>
<td align="center" bgcolor="#F5F7FA" class="section-padding" style="padding: 70px 15px 70px 15px;"><!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="500">
<tr>
<td align="center" valign="top" width="500">
<![endif]-->
<table border="0" cellpadding="0" cellspacing="0" class="responsive-table" style="max-width: 500px;" width="100%">
<tbody>
<tr pardot-repeatable="section-header">
<td><!-- TITLE SECTION AND COPY -->
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td align="center" class="padding" style="font-size: 25px; font-family: Helvetica, Arial, sans-serif; color: #333333;" pardot-region="section-header-blog">Around the Blog</td>
</tr>
<tr>
<td align="center" class="padding" style="padding: 20px 0 20px 0; font-size: 16px; line-height: 25px; font-family: Helvetica, Arial, sans-serif; color: #666666;" pardot-region="section-blog-sub-header">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr pardot-repeatable="blog-section">
<td align="center" height="100%" valign="top" width="100%"><!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="500">
<tr>
<td align="center" valign="top" width="500">
<![endif]-->
<table align="center" border="0" cellpadding="0" cellspacing="0" style="max-width:500px;" width="100%">
<tbody>
<tr>
<td align="center" class="padding" style="font-size:0;" valign="top"><!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="500">
<tr>
<td align="left" valign="top" width="240">
<![endif]-->
<div class="wrapper" style="display:inline-block; margin: 0 -2px; max-width:50%; min-width:240px; vertical-align:top; width:100%;">
<table align="left" border="0" cellpadding="0" cellspacing="0" class="wrapper" style="max-width:240px;" width="100%">
<tbody>
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td style="padding: 20px 0 30px 0;">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td align="center" bgcolor="#F5F7FA" pardot-data="" style="background: rgb(245, 247, 250);" valign="middle" class="" pardot-region="blog-section-image-1"><a href="http://litmus.com" target="_blank" rel="noopener noreferrer"><img alt="Fluid images" border="0" class="img-max" height="130" src="http://go.pardot.com/l/xxxxx/xxx-xxx-xxxx/5tznt5/93172/127380/news_1.jpg" style="display: block; color: rgb(102, 102, 102); font-family: Helvetica, arial, sans-serif; font-size: 13px; width: 240px; height: 130px; border-width: 0px; border-style: solid;" width="240"></a></td>
</tr>
<tr>
<td align="center" bgcolor="#F5F7FA" style="padding: 15px 0 0 0; font-family: Arial, sans-serif; color: #333333; font-size: 20px;" class="" pardot-region="blog-section-headline-1">News Item</td>
</tr>
<tr>
<td align="center" bgcolor="#F5F7FA" style="padding: 5px 0 0 0; font-family: Arial, sans-serif; color: #666666; font-size: 14px; line-height: 20px;" class="" pardot-region="blog-section-body-1">Integer ut tempor lectus. Vivamus at gravida arcu.</td>
</tr>
<tr>
<td align="center" bgcolor="#F5F7FA" style="padding: 5px 0 0 0; font-family: Arial, sans-serif; color: #666666; font-size: 14px; line-height: 20px;" class="" pardot-region="blog-section-cta-1"><a href="http://litmus.com" style="color: #256F9C; text-decoration: none;">Read More →</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td>
<td width="20" style="font-size: 1px;"> </td>
<td align="right" valign="top" width="240">
<![endif]-->
<div class="wrapper" style="display:inline-block; margin: 0 -2px; max-width:50%; min-width:240px; vertical-align:top; width:100%;">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td>
<table align="left" border="0" cellpadding="0" cellspacing="0" class="wrapper" style="max-width:240px; float: right;" width="100%">
<tbody>
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td style="padding: 20px 0 30px 0;">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td align="center" bgcolor="#F5F7FA" valign="middle" class="" pardot-region="blog-section-image-2"><a href="http://litmus.com" target="_blank" rel="noopener noreferrer"><img alt="alt text here" border="0" class="img-max" height="130" src="http://go.pardot.com/l/xxxxx/xxx-xxx-xxxx/5tznt3/93172/127378/news_2.jpg" style="display: block; color: rgb(102, 102, 102); font-family: Helvetica, arial, sans-serif; font-size: 13px; width: 240px; height: 130px; border-width: 0px; border-style: solid;" width="240"></a></td>
</tr>
<tr>
<td align="center" bgcolor="#F5F7FA" style="padding: 15px 0 0 0; font-family: Arial, sans-serif; color: #333333; font-size: 20px;" class="" pardot-region="blog-section-headline-2">News Item</td>
</tr>
<tr>
<td align="center" bgcolor="#F5F7FA" style="padding: 5px 0 0 0; font-family: Arial, sans-serif; color: #666666; font-size: 14px; line-height: 20px;" class="" pardot-region="blog-section-body-2">Integer ut tempor lectus. Vivamus at gravida arcu.</td>
</tr>
<tr>
<td align="center" bgcolor="#F5F7FA" style="padding: 5px 0 0 0; font-family: Arial, sans-serif; color: #666666; font-size: 14px; line-height: 20px;" class="" pardot-region="blog-section-cta-2"><a href="http://litmus.com" style="color: #256F9C; text-decoration: none;">Read More →</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]--></td>
</tr>
</tbody>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]--></td>
</tr>
</tbody>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]--></td>
</tr>
<tr>
<td align="center" bgcolor="#E6E9ED" class="section-padding" style="padding: 70px 15px 70px 15px;"><!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="500">
<tr>
<td align="center" valign="top" width="500">
<![endif]-->
<table border="0" cellpadding="0" cellspacing="0" class="responsive-table" style="padding-bottom: 20px; max-width: 500px;" width="100%"><!-- TITLE -->
<tbody>
<tr>
<td align="center" class="padding" colspan="2" style="padding: 0 0 10px 0; font-size: 25px; font-family: Helvetica, Arial, sans-serif; font-weight: normal; color: #333333;" pardot-region="events-header">Upcoming Events</td>
</tr>
<tr pardot-repeatable="calendar-section">
<td align="center" colspan="2" height="100%" valign="top" width="100%"><!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="500">
<tr>
<td align="center" valign="top" width="500">
<![endif]-->
<table align="center" border="0" cellpadding="0" cellspacing="0" style="max-width:500;" width="100%">
<tbody>
<tr>
<td align="center" style="font-size:0;" valign="top" class=""><!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="500">
<tr>
<td align="left" valign="top" width="115">
<![endif]-->
<div style="display:inline-block; margin: 0 -2px; max-width:115px; vertical-align:top; width:100%;">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="115">
<tbody>
<tr>
<td class="mobile-hide" style="padding: 40px 0 0 0;" valign="top" pardot-region="events-image-1"><a href="http://litmus.com" target="_blank" rel="noopener noreferrer"><img alt="alt text here" border="0" height="105" src="http://go.pardot.com/l/xxxxx/xxx-xxx-xxxx/5tznsy/93172/127372/calendar.png" style="display: block; font-family: Arial; color: rgb(102, 102, 102); font-size: 14px; width: 105px; height: 105px; border-width: 0px; border-style: solid;" width="105"></a></td>
</tr>
</tbody>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td>
<td align="left" valign="top" width="385">
<![endif]-->
<div style="display:inline-block; margin: 0 -2px; max-width:385px; vertical-align:top; width:100%;">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td class="no-padding" style="padding: 40px 0 0 0;"><!-- ARTICLE -->
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td align="left" class="padding-meta" style="padding: 0 0 5px 25px; font-size: 13px; font-family: Helvetica, Arial, sans-serif; font-weight: normal; color: #aaaaaa;" pardot-region="events-date-1">January 1, 2016</td>
</tr>
<tr>
<td align="left" class="padding" style="padding: 0 0 5px 25px; font-size: 22px; font-family: Helvetica, Arial, sans-serif; font-weight: normal; color: #333333;" pardot-region="events-title-1">Etiam tincidunt, quam ac porttitor</td>
</tr>
<tr>
<td align="left" class="padding" style="padding: 10px 0 15px 25px; font-size: 16px; line-height: 24px; font-family: Helvetica, Arial, sans-serif; color: #666666;" pardot-region="events-description-1">Maecenas sed nulla massa. In mattis vulputate nisl, rhoncus blandit lorem maximus non. Phasellus tempus in ipsum non lacinia.</td>
</tr>
<tr>
<td align="left" class="padding" style="padding:0 0 45px 25px;">
<table border="0" cellpadding="0" cellspacing="0" class="mobile-button-container">
<tbody>
<tr>
<td align="center"><!-- BULLETPROOF BUTTON -->
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td align="left">
<table border="0" cellpadding="0" cellspacing="0" class="mobile-button-container">
<tbody>
<tr>
<td align="center" bgcolor="#256F9C" style="border-radius: 3px;" class="" pardot-region="events-cta-1"><a class="mobile-button" href="https://litmus.com" style="font-size: 15px; font-family: Helvetica, Arial, sans-serif; color: #ffffff; text-decoration: none; color: #ffffff; text-decoration: none; border-radius: 3px; padding: 10px 20px; border: 1px solid #256F9C; display: inline-block;" target="_blank" rel="noopener noreferrer">Learn More →</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]--></td>
</tr>
</tbody>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]--></td>
</tr>
</tbody>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]--></td>
</tr>
<tr>
<td align="center" bgcolor="#ffffff" style="padding: 20px 0px;"><!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="500">
<tr>
<td align="center" valign="top" width="500">
<![endif]--><!-- UNSUBSCRIBE COPY -->
<table align="center" border="0" cellpadding="0" cellspacing="0" class="responsive-table" style="max-width: 500px;" width="100%">
<tbody>
<tr>
<td align="center" style="font-size: 12px; line-height: 18px; font-family: Helvetica, Arial, sans-serif; color:#666666;" class="">1234 Main Street, Anywhere, MA 01234, USA<br>
<a href="%%unsubscribe%%" style=" color: #666666;" target="_blank" rel="noopener noreferrer">Unsubscribe</a> </td>
</tr>
</tbody>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]--></td>
</tr>
</tbody>
</table>
</body>
</html>Try it out
That wasn’t too complicated, was it? Now you can turn any email template into an editable Pardot email template. Here are some good free email templates to get you started.
- Slate: responsive email templates by Litmus (this is the one I used in the tutorial)
- Free, Modern HTML Email Templates by Litmus
- BEE free email templates
- Responsive email templates by Zurb
- Cerberus: A few simple, but solid patterns for responsive HTML emails. Even in Outlook and Gmail.
Questions?
Send me a tweet @jennamolby, or contact the Sercante team for help.










