Capturing data is a key piece of any marketing strategy. It’s imperative that you capture the right data so you can continue improving your marketing efforts. Pardot is the vehicle we see many companies use to capture form submission data, but what if that data needs to be shared?
As marketing grows, it’s become more of a common place for two companies to work together on a campaign or an event. The tricky thing is sharing data. Traditionally, marketing teams use the spreadsheets – oh, the dreaded spreadsheets – to pass over data to their co-marketing partner.
Is it possible to automate the distribution of data when a user submits a form? With Pardot, it’s surprisingly easy to do away with spreadsheets and move to a completely automated system.
There are two ways to trigger this kind of automation. We’ll go into detail on both of these options, but first here’s a 10,000 ft view of each.
- The initial submission is captured via a Pardot Form then data is passed directly to a Pardot Form Handler.
Two fictitious companies, Utica Paper and Printers Rock are co-marketing an event. Utica Paper is the main host of the event and they leverage a Pardot form for registrations. In the Pardot form’s completion actions, they have added JavaScript code to forward submission data to a form handler. This Pardot form handler is tied to Printers Rock Pardot org. To simplify, this process is a Pardot Form (Utica Paper) > Pardot Form Handler (Printers Rock). - A Pardot Form Handler captures the initial submission and the data is forwarded to a second Pardot Form Handler.
In this scenario, The Halpert Company, uses their website to host a registration page for an upcoming event. After a form is submitted, they capture data in Pardot via a form handler. The Halpert Company has partnered with Utica Paper on this campaign. They leverage the data forwarding option on Pardot form handlers to send submission data over to Utica Paper immediately after a form is submitted. To simplify, this solution is Pardot form handler (Halpert Industries) to Pardot form handler (Utica Paper).
Let’s dive into the details…
Scenario: Pardot Form to Pardot Form Handler
- Create Pardot Form in the Primary Pardot Org
Utica Paper created their Pardot form to capture form submissions.
- Create a Pardot Form Handler in the secondary Pardot Org
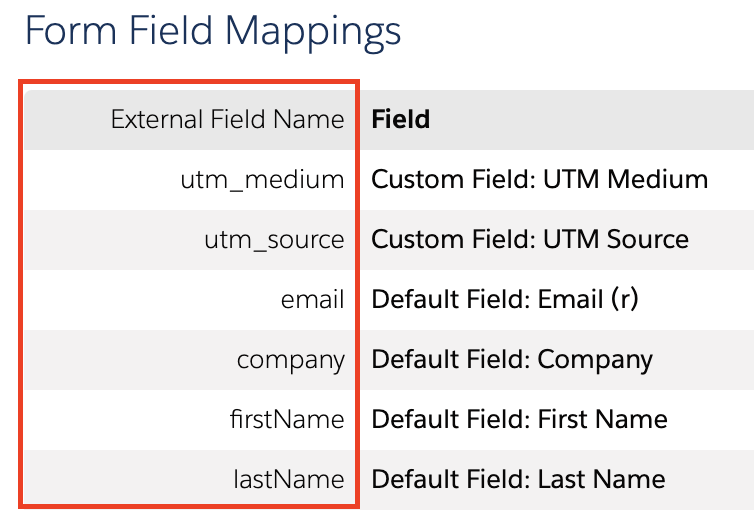
This is where Printers Rock created a form handler inside Pardot. They include fields for all the data points they’d like to capture. All fields should be left as optional except the email address field. As a final step, Printers Rock sent over the form handler endpoint url and a list of field names (see red box in screenshot) to Utica Paper, so they would know where to map the data to. - Connect the Pardot Form to the Form Handler
Utica Paper incorporates the field names from Printer Rock into a JavaScript post. This gets tricky so let’s take it step-by-step:
a. Copy / Paste the following JavaScript code into the Thank You code section on the Pardot Form.
<script type=”text/javascript”>
var email = encodeURIComponent(‘%%email{js}%%’)
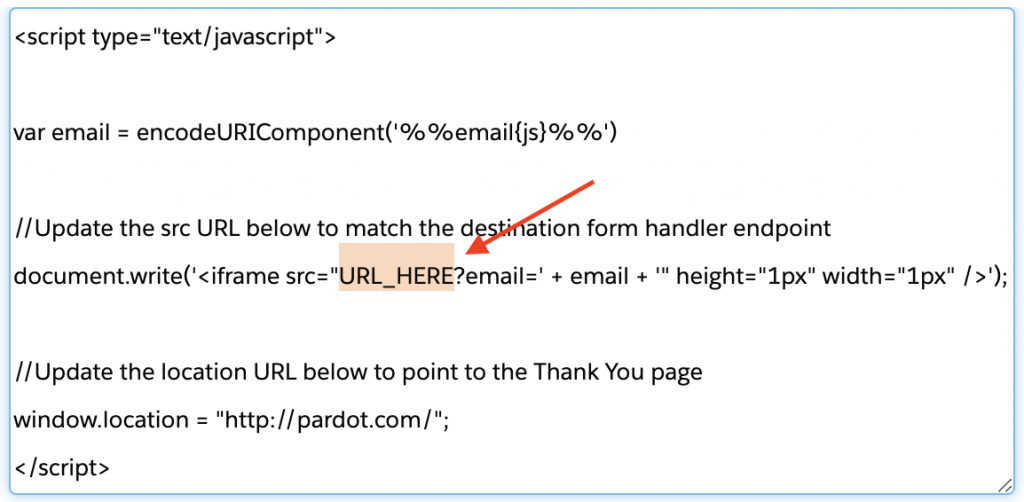
//Update the src URL below to match the destination form handler endpointdocument.write(‘<iframe src=”URL_HERE?email=’ + email + ‘” height=”1px” width=”1px” />’);
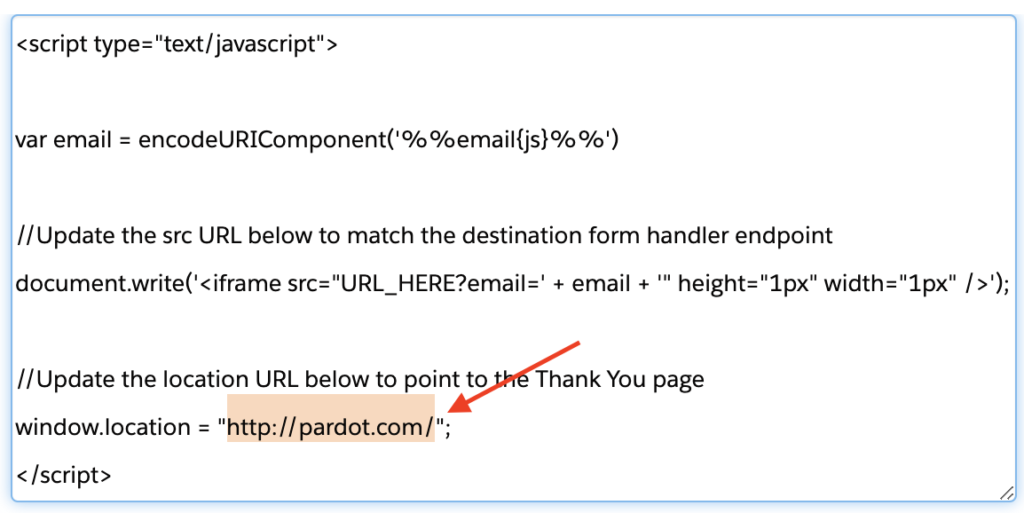
//Update the location URL below to point to the Thank You pagewindow.location = “http://pardot.com/”;
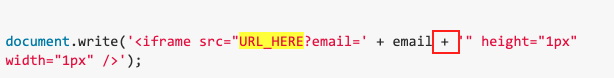
</script>b. Within the JavaScript code, replace the URL_HERE (highlighted below) with the form handler URL. In our example, Utica Paper would paste the endpoint url that they received from Printers Rock.
Important: make sure you use the secure HTTPS link.

c. Within the JavaScript, update the final destination URL. Replace the highlighted text with your thank you page link. This is the page users will be directed to after the form is submitted.

d. Save and test! Submit a test through the Pardot form. The expected behavior is that the submission will be captured in the Pardot form and the Pardot form handler will display a submission too (email only). Your browser should redirect to the link you updated in the previous step. If anything does not fire correctly, review the above steps again to make sure your configuration matches.
Now you have a fully configured script that will pass the email address to a form handler url. Optionally you can add in additional fields to capture in this submission. To do so, navigate back to the Pardot thank you code section. You’ll want to add in additional variables, one for each additional field you’d like to send to the form handler. First add in the variable tags and then update the encoded url framework.
Variable Tags

var email = encodeURICompenent (‘%%email{js}%%’)
1. Copy the line you see above, hit return, and paste it as a new row.
2. Replace email (1) with the field name that’s defined on the form handler. In our example, this is the data sent over from Printers Rock in Step 2.
3. Replace email (2) with the Pardot field name. This is the field name in the Pardot instance that’s tied to the Pardot form. You’ll want to navigate to the field itself in Pardot to find the field ID (see screenshot below).
Update the Encoded URL

Right before the circled plug button, add the following:
+ ‘&formHandlerFieldName=’ + variableName- The Pardot form handler field name is the external field name listed on the form handler. Make sure you create one without spaces. Replace ONLY the highlighted part with the field name, leave the quotes, ampersand, and equal sign.
- The variableName is the name you created in the Variable Tags section. If you followed the suggestion, this will match your Pardot Field Name.
Note: Replicate the Variable Tag and Update Encoded URL section for each field you want to sync to the Form Handler.
Final step: TEST EVERYTHING! Don’t skip this step – trust me, your future self will thank you. Testing will ensure that data is being captured and passed between the two Pardot instances. The last thing you want is to launch a shiny new campaign to find out a week later your data was not captured properly.
Ready for more? Check out the second post on how to pass data between two Pardot Form Handlers. OR check out our post on how to use the format above to pass conditional completion actions through a Pardot form.