In the Salesforce Winter ’22 release, Pardot launched the new drag-and-drop Landing Page builder, which allows users to create natively responsive landing pages and control when pages are published and/or removed. This builder uses the same integration as the drag-and-drop email content builder, so if you are already using that feature there is nothing new to set up!
This post will cover a few things you can do to ensure your users are successful with this new builder. For a great demo of this new feature, check out the Pardot Release Readiness Winter ’22 Webinar (The landing page builder demo starts around the 14-minute mark).
Note: We updated this post for the Salesforce Spring ’22 release.
Requirements and system usage
Before you get started with the landing page builder, you’ll need to ensure:
- The Pardot Lightning App is enabled (this new builder is only available in Lightning)
- HML is enabled
- Connected campaigns is enabled
- Salesforce CMS with My Domain is set up
- Users have the correct permissions to access the builder
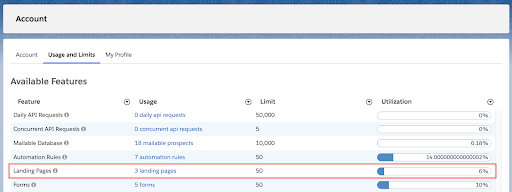
You’ll also want to take a look at your landing page usage and limit. Landing pages published with the new drag-and-drop experience plus landing pages published with the classic experience will both count toward your account’s limit.
To check your usage and limit, navigate to Pardot Settings > Usage and Limits

Ensure consistent use of naming conventions
Good naming conventions are going to be especially helpful when using this new builder. Naming conventions will allow users to quickly and easily locate the correct campaign, images, and form while building a new landing page.
If you are using multiple Pardot Business Units (PBU) it will be even more important to have good naming conventions. When you create a new landing page, you will need to associate it with a connected campaign. The campaign you select determines which PBU the landing page belongs to as well as which forms can be used on this landing page (the landing page can only use Pardot forms that exist in the same PBU as the page). To make sure your users can determine which PBU a campaign or asset belongs to at a glance, I highly recommend adding your PBU name to the naming convention.
To ensure naming conventions are used correctly on Salesforce Campaigns, check out our previous blog post on how to automate Salesforce Campaign Naming Conventions.
Vanity URLs
You’ll also want to make sure you have a good policy around using vanity URLs and ensure your users know how to check if a vanity URL is already in use before attempting to publish their new landing page. Vanity URLs are not validated until the landing page is published, meaning a team may center their marketing materials around the URL being www.sercante.com/really-cool-awesome-stuff only to find out upon publishing that this URL is already in use for another marketing initiative. More considerations for vanity URLs can be found here.
Salesforce navigation and page layout edits
Make sure your users know where to find this new feature by adding the Landing Page tab to the Pardot Lightning App navigation.
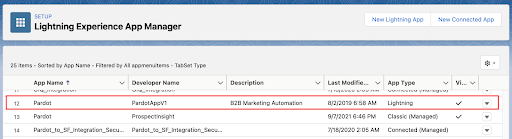
- Navigate to Setup > App Manager
- Locate the Pardot app (ensure the App Type says “Lightning”)

- Select the dropdown arrow and click Edit
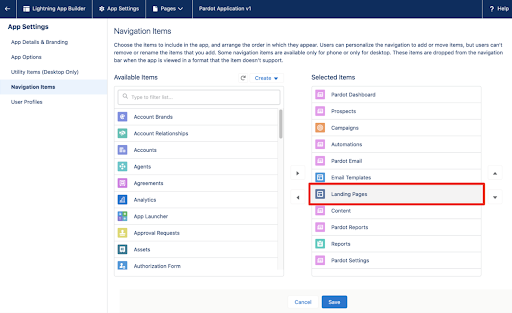
- Select Navigation Items
- Move Landing Pages over to the Selected Items pane, click Save

Also edit your Landing Page layouts to include the new Publication Details section:
You can edit this page layout by navigating to Setup > Object Manager > Landing Page > Page Layouts
Create new landing page list views
With more granular control over when Pardot Landing Pages are published and unpublished, as well as additional tracking of changes, creating a few list views will help you easily audit your pages.
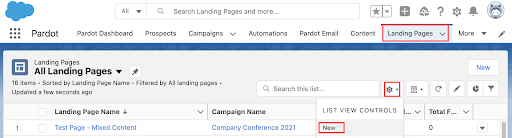
You can create new landing page list views by navigating to Landing Pages, clicking the Action wheel, and then New.

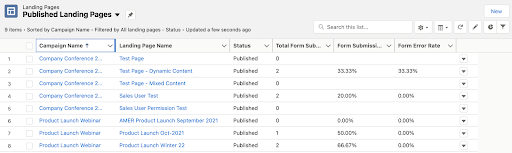
Configure a “Published Landing Page” view to keep an eye on metrics
- This view is filtered to only show “Status equals Published”

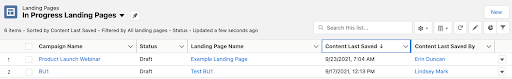
Configure a “In Progress Landing Pages” view to monitor which pages are unpublished but in progress:

- The “Content Last Saved” fields are updated anytime the landing page name, campaign, content, search engine indexing, vanity URL, Unpublish Redirect URL and/or Header and Footer Code are changed. Publishing and unpublishing a landing page does not update these fields.
- This view is filtered to only show “Status equals Draft”
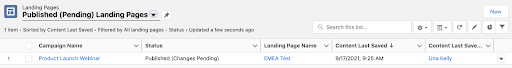
Finally, configure a list view of landing pages that have a status of “Published (Changes Pending).” Unlike the classic landing page builder, new and updated pages will need to be pushed to “published” when they are complete. Landing pages will not auto-publish upon saving. This new change in functionality may cause some users to leave their page in the “Published (Changes Pending)” state and a list view can help you keep on eye out for these.
For this list view, clone your “In Progress Landing Pages” view but change the filter to only show “Status equals Published (Changes Pending)”

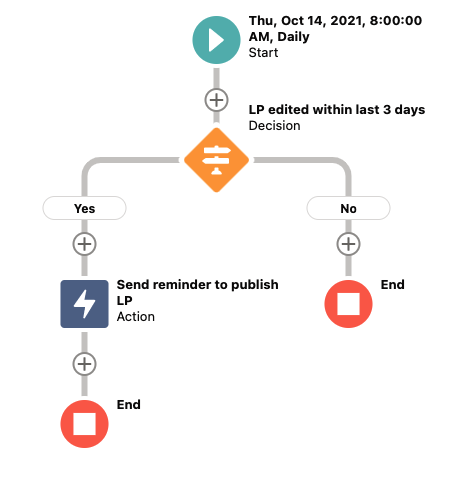
Automate reminders to publish
Since users will need to publish landing pages when changes are made, you can set up a flow to remind landing page owners that their pages are not published. I set this up with a flow. My flow looks for landing pages with a status of “Published (Changes Pending)” and a Content Last Saved date of three days ago or less. My Flow will send an email reminder to the user who last updated the landing page for up to three days after their edits were made (unless the page is published).

What excites you about the new Pardot Landing Page builder? Tell us in the comments!













How would one add tracking code to a landing page created in this builder? I don’t see a way.
Hi Tyson – The beautiful thing about using Pardot Landing Pages is that you don’t need to worry about additional tracking code. The system natively tracks action on assets built within Pardot (Forms and Landing Pages).
Ok, that’s nice, but in the real world we have more tracking needs besides what Pardot can offer. (advertising pixels, google analytics, etc.).
Hi Tyson – You would add that information before the tag in your Layout Template.
I don’t see a layout template option for a landing page built in the new builder. Can you help?
Tyson – Thanks for your patience while I dug around a bit more. Apologies for the incorrect suggestion above with the Layout Templates. Because these templates are not a feature within this brand new tool, any tracking that needs to be added must be done on the FORM side. Please see item 3 in this resource: https://marcloudconsulting.com/pardot-training/onboard-pardot-users-landing-page-builder
Does this new lightning landing page builder support all the HTML tags? If not, is there any documentation where I can refer the list of HTML tags that are not supported.
Thanks
Hi Arjun – One of the limitations is that you don’t have direct access to the HTML of the email content. Here are some resources that might be helpful:
https://thespotforpardot.com/2021/12/10/new-pardot-feature-custom-components-for-email-content/
https://help.salesforce.com/s/articleView?id=sf.email_template_builder_guidelines.htm&type=5
https://www.salesforceben.com/the-drip/migrate-pardot-emails-and-landing-pages-to-the-lightning-builders/
Happy Holidays!