Collecting accurate data is essential to your marketing strategy so you can continually optimize it to fit your goals. In most cases, companies capture data through form submissions and keep this data in-house. But what if the data collected needs to be shared?
Marketing is ever-growing, so it isn’t uncommon for two companies to collaborate on a campaign or event. But when these companies work together, sharing data can get messy.
Traditionally, most marketing teams use spreadsheets to pass data back and forth between partners. This begs the question: is it possible to automate the transferring of data when users submit forms? Well, with Pardot, it’s not only possible, it’s simple— and with no spreadsheets necessary.
There are two ways to trigger this kind of automation. In our first post, we walked you through transferring data from a Pardot Form to a Pardot Form Handler. In this post, we’ll walk you through transferring data from a Pardot Form Handler to another Pardot Form Handler.
- The initial submission is captured via a Pardot Form then data is passed directly to a Pardot Form Handler.
Two fictitious companies, Utica Paper and Printers Rock are co-marketing an event. Utica Paper is the main host of the event and they leverage a Pardot form for registrations. In the Pardot form’s completion actions, they have added JavaScript code to forward submission data to a form handler. This Pardot form handler is tied to Printers Rock Pardot org. To simplify, this process is a Pardot Form (Utica Paper) > Pardot Form Handler (Printers Rock). - A Pardot Form Handler captures the initial submission and the data is forwarded to a second Pardot Form Handler.
In this scenario, The Halpert Company, uses their website to host a registration page for an upcoming event. After a form is submitted, they capture data in Pardot via a form handler. The Halpert Company has partnered with Utica Paper on this campaign. They leverage the data forwarding option on Pardot form handlers to send submission data over to Utica Paper immediately after a form is submitted. To simplify, this solution is Pardot form handler (Halpert Industries) to Pardot form handler (Utica Paper).
Scenario: Pardot Form Handler to Pardot Form Handler
- Create Pardot Form Handler in the primary org
Under this scenario, The Halper Company created a Pardot form handler to capture event registrations from their website form. Their web team has configured the site to post data to this form handler after someone submits. This form handler contains all the information their team wants to track within Pardot.
Pro Tip: only mark the email field as required. Leave all other fields optional on the form handler. Let the website form handle which fields are required when the user completes the form.
- Create the Pardot form handler in the secondary org
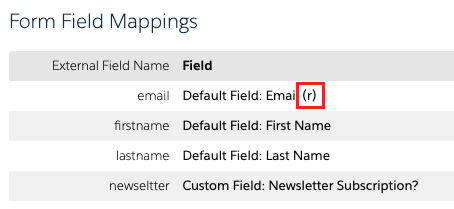
The second company in our scenario is Utica Paper. They would create a form handler with identical fields to capture data in their instance. The secondary company will send the form handler endpoint URL to the primary company.
Pro Tip 1: The external fields names must match exactly to how they’re defined on the primary company’s Pardot form handler.
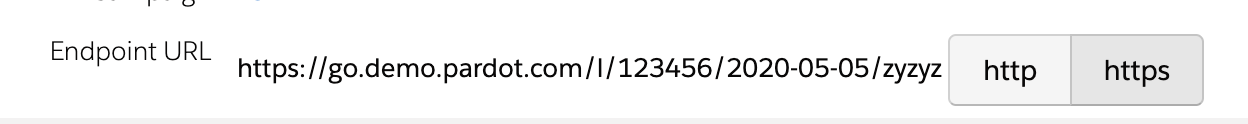
Pro Tip 2: Use the HTTPS encoded URL to capture data. (see screenshot below)
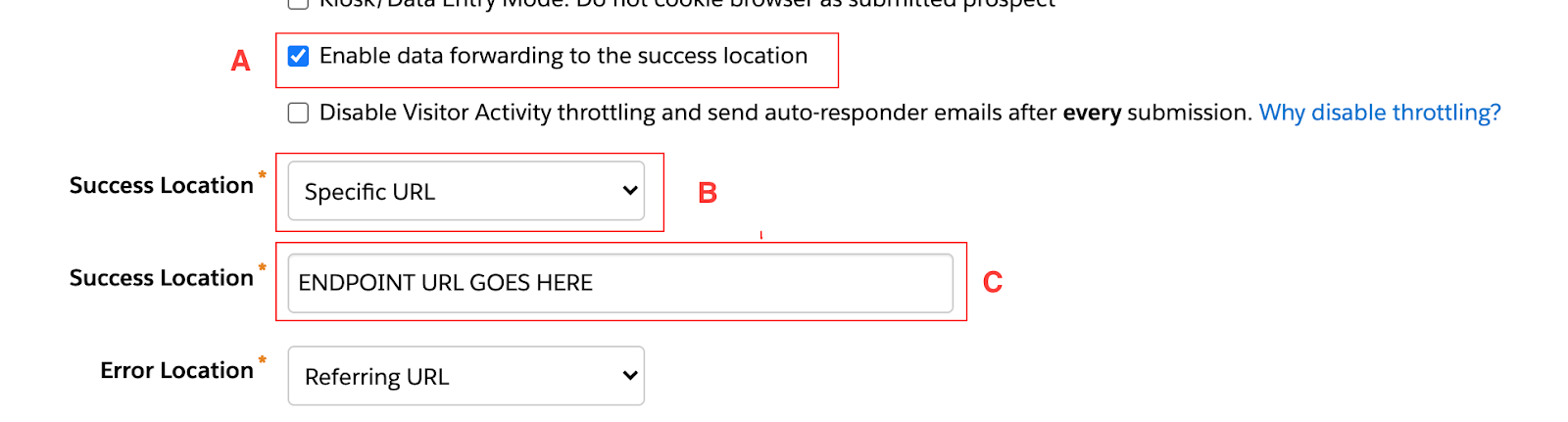
- On the primary company’s Pardot form handler, do these things:
a. Check the ‘enable data forwarding to the success location’ box. (see A in screenshot)
b. Change the Success Location dropdown to ‘specific url. (see B in screenshot)
c. Paste the endpoint URL from step 1 in the field (see C in screenshot)
- (optional) Update the secondary org’s Pardot form handler with a success location.
This step depends on if the Thank You page a user sees is controlled by the form handler or the original source. In many cases, the thank you page an end user sees is controlled by the website form (outside of Pardot) which is why most form handler’s are in the kiosk mode.
If the form handler controls the thank you page, that page will be ultimately controlled by the secondary companies Pardot form handler. With the Success Location set to ‘specific url’, the secondary company would input the thank you page link into the ‘success location’ url box.
Pro Tip: Set up a custom redirect in the primary company’s Pardot for the thank-you page. That way if the link needs to change, the primary company’s admin can easily update it.
Final step: TEST EVERYTHING! Don’t skip this step – trust us, your future self will thank you. Testing will ensure that data is being captured and passed between the two Pardot instances.
The last thing you want is to launch a shiny new campaign to find out a week later your data was not captured properly.
Check out our post on how to use the format above to pass conditional completion actions through a Pardot form. If you need Pardot help or training, check out some of our mini-courses and bootcamps, or contact us to speak with a consultant. Sercante can help you maximize the investment of your Pardot instance.










