Customized experiences are key — even if they’re for customers opting out of your messages. Learn how to customize your Pardot unsubscribe page in this post.
You can also take it a step further and use Pardot to create an email preference center. Read this blog post to learn more about that.
Step 1: Create a layout template
By default, the unsubscribe page uses the “Standard” layout template. You can edit the “Standard” template or create a brand new layout template. I recommend creating a brand new layout template that’s only used for the unsubscribe page.
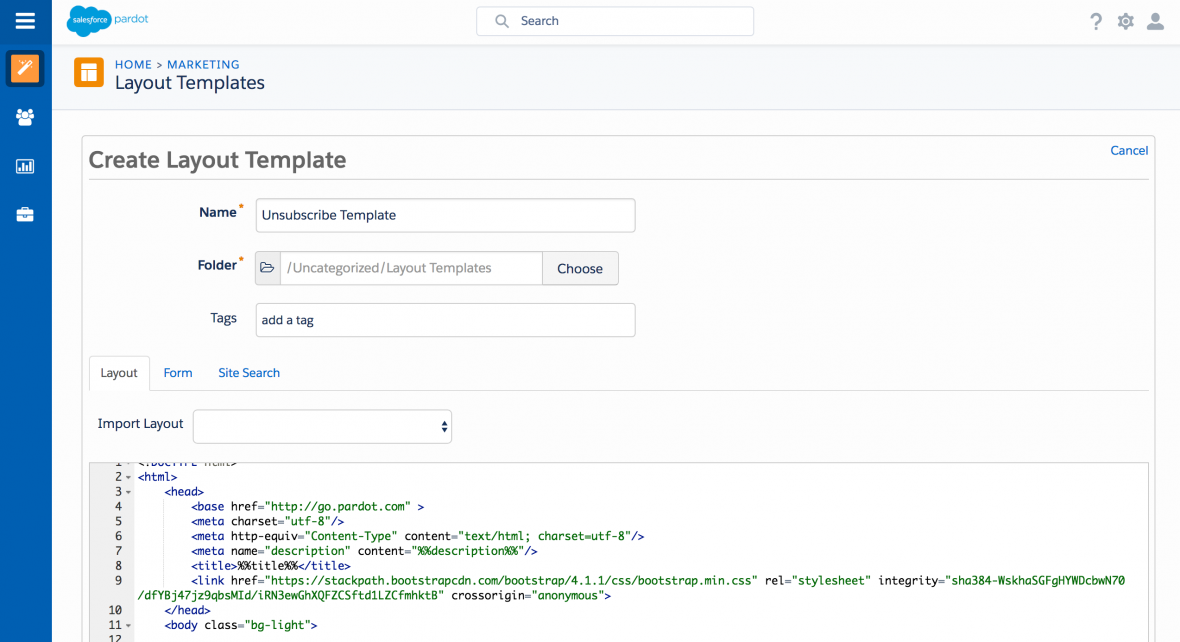
Create a new layout template (Marketing > Landing Page > Layout Templates > New Layout Template). Name the template something descriptive, I’ve named mine “Unsubscribe Template” and paste your HTML into the template. Add the tag %%content%% where you want the unsubscribe text and button to appear.

Here’s what my HTML looks like:
<!DOCTYPE html>
<html>
<head>
<base href="http://go.pardot.com" >
<meta charset="utf-8"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="description" content="%%description%%"/>
<title>%%title%%</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
</head>
<body class="bg-light">
<div class="container">
<div class="py-3 text-center">
<img class="d-block mx-auto mb-4" src="https://placeholdit.imgix.net/~text?txtsize=38&txt=lOGO&w=220&h=65" alt="" width="250">
<div class="unsubscribe-container">
%%Content%%
</div>
</div>
<footer class="my-5 pt-5 text-muted text-center text-small">
<p class="mb-1">© 2017-2018 Company Name</p>
<ul class="list-inline">
<li class="list-inline-item"><a href="#">Privacy</a></li>
<li class="list-inline-item"><a href="#">Terms</a></li>
<li class="list-inline-item"><a href="#">Support</a></li>
</ul>
</footer>
</div>
</body>
</html>Step 2: Add CSS styles for the unsusbcribe form
Next, add some CSS to your page to style the unsubscribe form. By default, there’s a 160px margin to the left of the re-subscribe button. To get rid of this you can add this CSS to your layout template:
body form.form p.submit {
margin-left:0;
}You might also want to style the button and the text within the unsubscribe page. I’ve added the following styles for the button:
body form.form p.submit input {
background:#56CFD2;
color:#FFF;
border:0;
padding:10px 35px;
font-style: normal;
font-weight: 800;
text-transform: uppercase;
line-height: 1.6923em;
letter-spacing: 2px;
cursor:pointer;
}
body form.form p.submit input:hover {
background: #4ebfc2;
}And finally, you can add some CSS to modify the rest of the text on the page
body form.form {
line-height: 1.6923em;
font-size:14px;
color:#868686;
}My full HTML and CSS looks like this:
<!DOCTYPE html>
<html>
<head>
<base href="http://go.pardot.com" >
<meta charset="utf-8"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="description" content="%%description%%"/>
<title>%%title%%</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
<style type="text/css">
body form.form p.submit {
margin-left:0;
}
body form.form p.submit input {
background:#56CFD2;
color:#FFF;
border:0;
padding:10px 35px;
font-style: normal;
font-weight: 800;
text-transform: uppercase;
line-height: 1.6923em;
letter-spacing: 2px;
cursor:pointer;
}
body form.form p.submit input:hover {
background: #4ebfc2;
}body form.form {
line-height: 1.6923em;
font-size:14px;
color:#868686;
}
</style>
</head>
<body class="bg-light">
<div class="container">
<div class="py-3 text-center">
<img class="d-block mx-auto mb-4" src="https://placeholdit.imgix.net/~text?txtsize=38&txt=lOGO&w=220&h=65" alt="" width="250">
<div class="unsubscribe-container">
%%Content%%
</div>
</div>
<footer class="my-5 pt-5 text-muted text-center text-small">
<p class="mb-1">© 2017-2018 Company Name</p>
<ul class="list-inline">
<li class="list-inline-item"><a href="#">Privacy</a></li>
<li class="list-inline-item"><a href="#">Terms</a></li>
<li class="list-inline-item"><a href="#">Support</a></li>
</ul>
</footer>
</div>
</body>
</html>Step 3: Edit the unsubscribe page
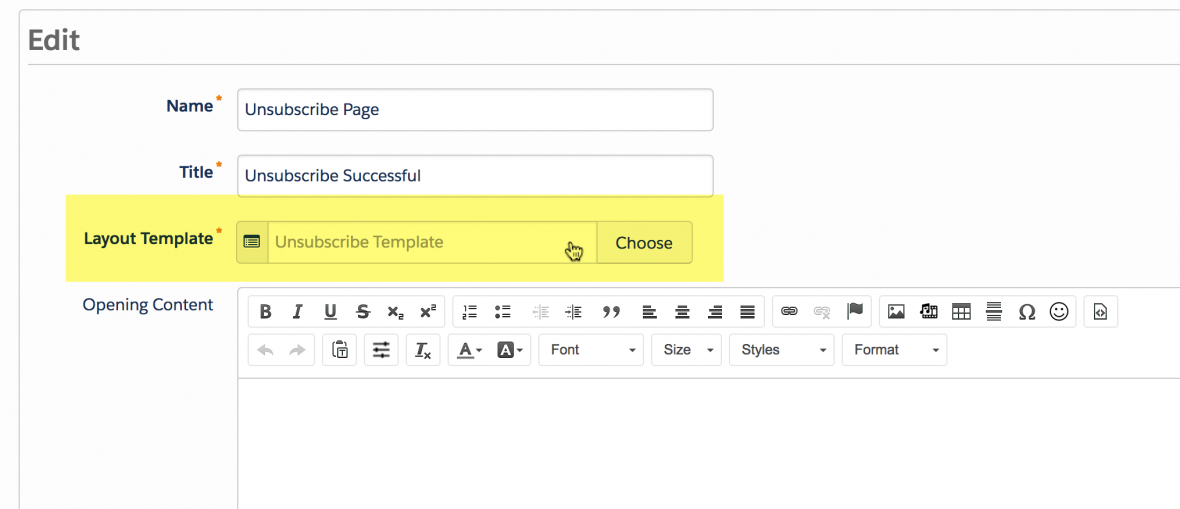
Once your page layout is ready, edit the unsubscribe page to push it live. To do this, navigate to Marketing > Emails > Unsubscribe Page, click edit and update the layout template.

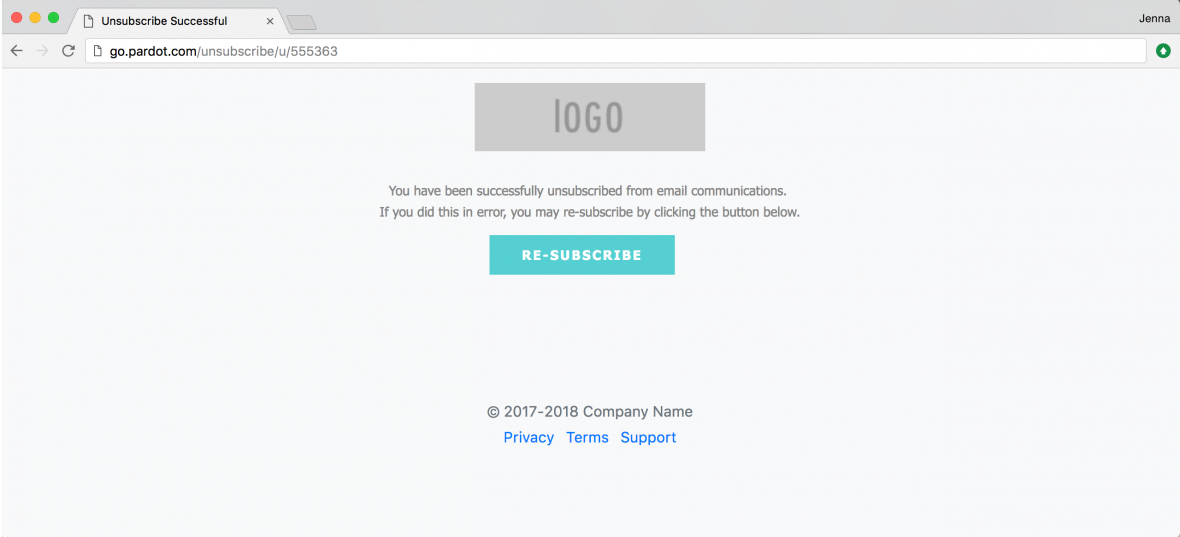
Here’s what my finished unsubscribe page looks like.

Optional: Add your own copy
Optionally, you can update the copy for the unsubscribe text. This can be updated in the layout template under the form tab.
To update the message from “You have been successfully unsubscribed from email communications. If you did this in error, you may re-subscribe by clicking the button below.” to your custom message, replace %%form-before-form-content%% with your custom text.
To update this message “You have successfully resubscribed to email communications.” to your custom message, replace %%form-thank-you-content%% with your custom text.
Questions?
Send me a tweet @jennamolby, or contact the Sercante team for help.










