You might already be using UTM parameters to track your marketing campaigns with Google Analytics, but are you capturing that information when a prospect is created in Pardot? Capturing this data is critical to assess the value of your marketing campaign and is a lead management best practice.
What are UTM Parameters?
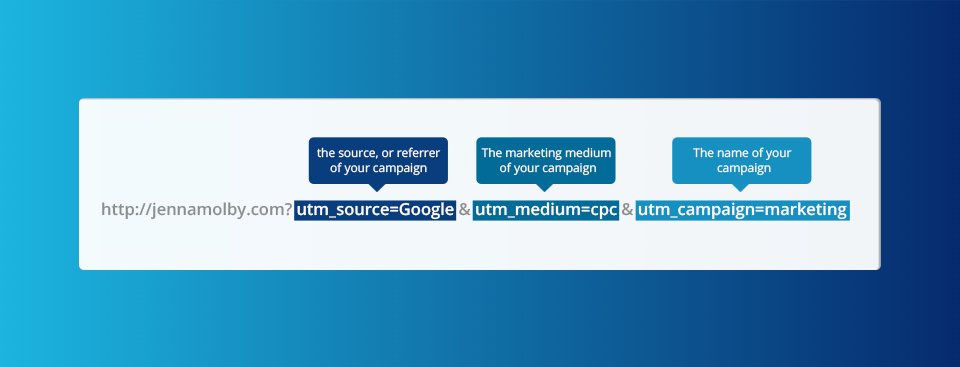
UTM parameters are tags you add to a URL. Marketers use this to track the traffic from a variety of sources such as email, social media, banner ads, etc. The tags can be sent back to Google Analytics and tracked, which can gauge the effectiveness of campaigns and identify the best ways to drive more visitors to your website.

Capturing UTM parameters in Pardot: Overview
There are two main ways to capture UTMs in Pardot. The first way is to enable the Google Analytics Connector. The connector simplifies the flow of Google Analytics data between Pardot and Salesforce. It collects data from five Google Analytics tags: campaign name, medium, source, content, and term automatically. Here are some great resources to help you get started with the Google Analytics Connector:
- Google Analytics Connector Implementation Guide
- Considerations for Using the Google Analytics Connector
- 10 FAQs on the Pardot Google Analytics Connector
The second way to capture UTMs in Pardot is through hidden form fields. This method involves adding fields for campaign name, medium, source and content to each of your forms and then using a tracked URL within your marketing campaigns.
How are you embedding your form?
Select one of the options below to view the step-by-step guide.
On a Pardot landing page
Capture URL parameters on a Pardot landing page
If you have an embedded form on a Pardot landing page, capturing URL parameters is easy. Add your UTM fields to your Pardot form as hidden fields with the following settings:
- Not required
- Type: hidden
- Date format: Text
- Always display even if previously completed (checked)
- Maintain the initial value upon subsequent form submissions (checked)*
- * checking this will ensure that the UTM parameters will not be overwritten (first touch only).
Creating URLs
In order for Pardot to automatically populate your hidden fields with the correct data, the Field ID and the parameter name in the URL MUST match. For example, if your Pardot field name is “medium” and your URL uses utm_medium, the fields will not automatically populate. Note: This is case-sensitve.
The IDs for your form fields are field ID or API name. This can be found in Administration > Prospect Fields > Custom Fields.
If your field names follow the standard naming convention recommended by Google, you can use this Campaign URL Builder to build your URLs. If your field names are different, you can create a Google Sheet to generate URLs. Here’s a Google Sheet Template to get you started. Simply update Column G with your field names.
Alternatively, you can use the script outlined in this post to have full control over the parameter names and field names.
On a web page (iFrame)
Capture URL parameters on a web page with a Pardot embedded form (iFrame)
Capturing URL parameters via an iFrame is similar to using a Pardot form on a landing page. The only difference is that you need to pass the URL parameters from the parent page (your webpage) to the embedded (iFrame) form.
Add your UTM fields to your Pardot form as hidden fields with the following settings:
- Not required
- Type: hidden
- Date format: Text
- Always display even if previously completed (checked)
- Maintain the initial value upon subsequent form submissions (checked)*
- * checking this will ensure that the UTM parameters will not be overwritten (first touch only).
Add the form to your web page
Grab the iFrame script for your Pardot form. Since we will be adding some JavaScript to the web page in order to pass the parameters to the iFrame, we need to give the iFrame an ID. Here’s what my iFrame code looks like after adding the ID called “myiframe”.
<iframe src="http://go.pardot.com/l/93172/xxxx-xx-xx/6mcmdj" width="100%" height="500" type="text/html" frameborder="0" allowTransparency="true" style="border: 0" id="myiframe"></iframe>Add the JavaScript to your web page to pass the URL parameters from the parent page to the embedded Pardot iFrame form.
<script type="text/javascript">
var iframe = document.getElementById('myiframe');
iframe.src = iframe.src + window.location.search;
</script>If you used a different ID for your iFrame, other than “myiframe”, you will need to update the ID within the JavaScript.
Creating URLs
In order for Pardot to automatically populate your hidden fields with the correct data, the Field ID and the parameter name in the URL MUST match. For example, if your Pardot field name is “medium” and your URL uses utm_medium, the fields will not automatically populate. Note: This is case-sensitve.
The IDs for your form fields are field ID or API name. This can be found in Administration > Prospect Fields > Custom Fields.
If your field names follow the standard naming convention recommended by Google, you can use this Campaign URL Builder to build your URLs. If your field names are different, you can create a Google Sheet to generate URLs. Here’s a Google Sheet Template to get you started. Simply update Column G with your field names.
Alternatively, you can use the script outlined in this post to have full control over the parameter names and field names.
A Pardot form handler
Capture URL parameters using a Pardot form handler
Add your UTM fields to you Pardot form handler and add them to your form as hidden fields.
Add some JavaScript code to your landing page or web page
Place this piece of code on your landing page or web page. This will parse the URL parameters and put the values into the hidden fields on your form.
<script type="text/javascript">
// Parse the URL
function getParameterByName(name) {
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
var regex = new RegExp("[\\?&]" + name + "=([^&#]*)"),
results = regex.exec(location.search);
return results === null ? "" : decodeURIComponent(results[1].replace(/\+/g, " "));
}
// Give the URL parameters variable names
var source = getParameterByName('utm_source');
var medium = getParameterByName('utm_medium');
var campaign = getParameterByName('utm_campaign');
// Put the variable names into the hidden fields in the form.
document.getElementsByName("utm_source").value = source;
document.getElementsByName("utm_medium").value = medium;
document.getElementsByName("utm_campaign").value = campaign;
</script>Creating URLs
Use this Campaign URL Builder to build your URLs.
Any Questions?
Send me a tweet @jennamolby, or contact the Sercante team for help.















