If you’re a Pardot Admin, you might’ve received an email recently that either made total sense or perhaps went quickly into the “deal with it later” email pile. It’s about — jargon alert — “SameSite cookie attributes,” and we’ll tell you exactly what you need to do.

In February 2020, Google is releasing Chrome 80, which will impact the behavior of third-party cookies. Basically, Chrome is going to require that third-party cookies, like those used by Pardot and many other web technologies, need to be served over secure connections. There’s a Chromium blog post here with an overview, and a REALLY TECHNICAL document here.
To avoid issues tracking prospects on your Pardot tracker domain, you’ll need to enable HTTPS and SSL, but in the right way! There are some “gotchas” here, so let’s dive in.
First, check on your tracker domains.
- In Pardot open your “Domain Management” page
- In Classic this is under Admin >> Domain Management
- In Lightning this is under Pardot Settings >> Domain Management
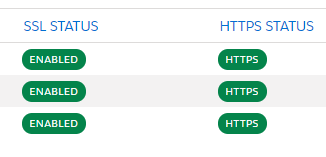
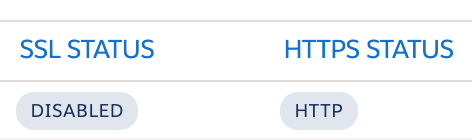
- Under “Tracker Domains” check the “SSL Status” and “HTTPS Status” columns for each of your domains.
- If you see a lot of green, you are all set!

- If you see a grey “HTTP” Status or your “SSL Status” says “Disabled”, you need to take action.

Here’s where the gotcha comes in. Before you update, check your landing page template for mixed content.
If you enable HTTPS for your primary tracker domain, but you have active landing pages that include HTTP Pardot-hosted assets (think: images, .css files), then your landing pages will not look as intended. It’s because of mixed content.
Next, check your templates.
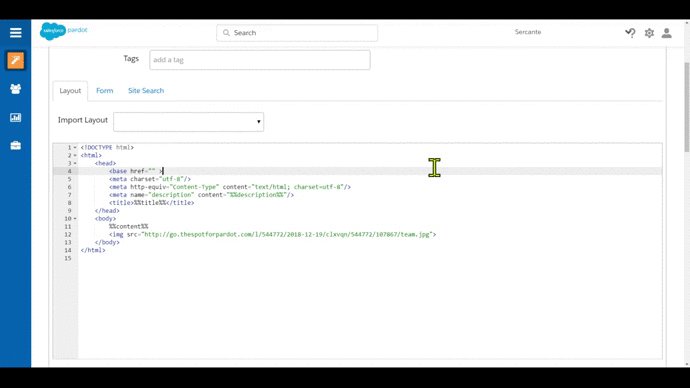
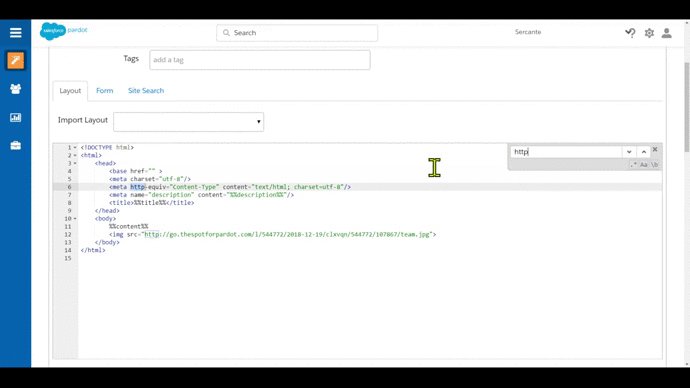
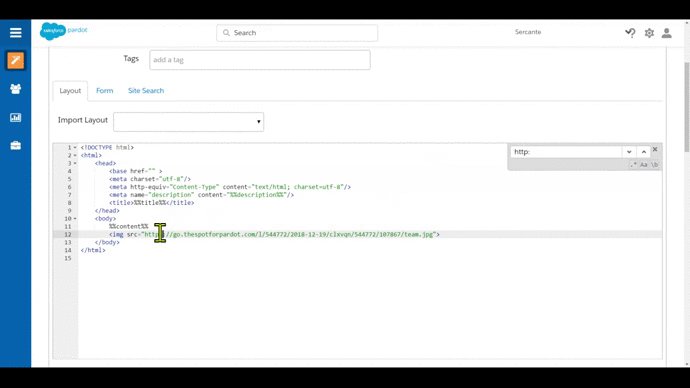
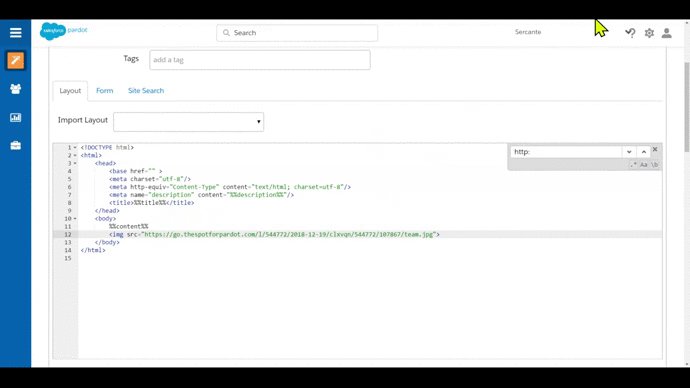
If you’re about to or have recently enabled HTTPS, audit your existing landing page templates in Pardot and update any hosted assets within those landing page templates that are currently “http” to “https” within the code.
Pro tip: use the search bar to help, enter “http:” to find each one you need to update.
Like this:

Once you have done that for all of your active landing page templates, you can now turn on HTTPS inside of Domain Management.
Another pro tip! After you switch to HTTPS, spot check some of your landing pages to make sure nothing looks off. If it does, go to the landing page template that is powering that landing page and comb through to make sure all instances of HTTP are updated to HTTPS.
Next: Check your iFrames and any Pardot-hosted content.
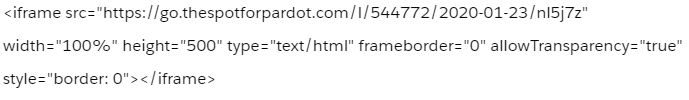
If you are using Pardot forms on your website through embedded iFrames, check the code. If you see “<iframe src=”http://…“ then switch out the http for an https, like below:

That goes for any content hosted in Pardot as well. For example: You have a direct link to a PDF on a thank you page that’s on your website, and it’s using your tracker domain because you want to track clicks – “http://go.yoursite.com/awesome-pdf-everyone-wants-to-get” – yep, this needs to change to https as well.
A final note: make sure you’re using SSL for your website domain
If you’re not currently using SSL for your domain, you will need to. Without it, the Pardot cookie will not get served to your website visitors after the update and effectively get eaten by SameSite! Also, this is best practice: Google is flagging sites that don’t use SSL, and is ranking secured sites higher in results.
Secondly: once you chance to SSL, you still might have absolute links on your site that are using http. You can use a site like https://www.jitbit.com/sslcheck/ to find any SSL errors.
That’s a lot — and as you can see, the issue can extend beyond Pardot. If you need assistance or have any questions, let us know in the comments.











